Answer the question
In order to leave comments, you need to log in
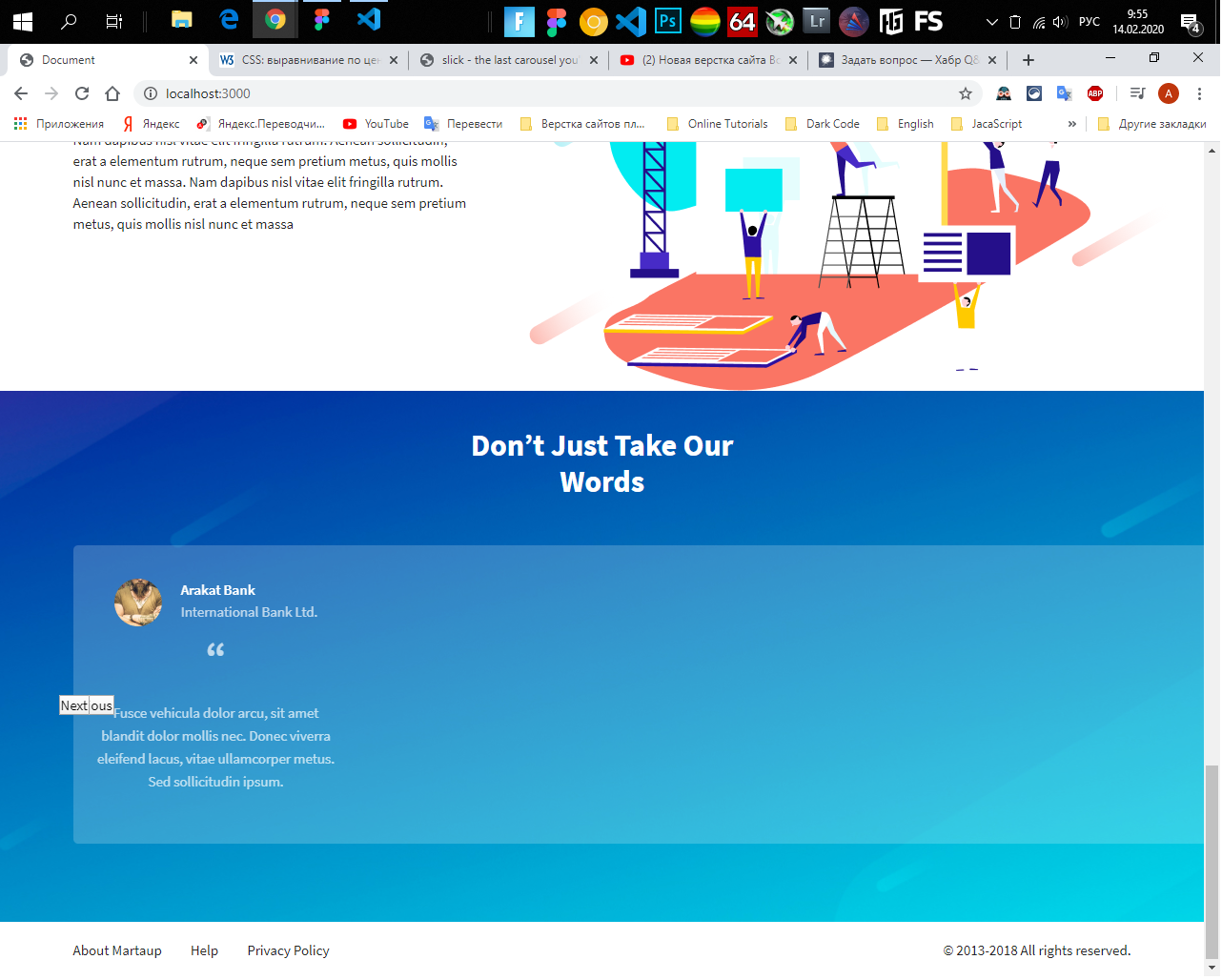
Some bug with slick slide?
Some bug with slick-slide
here is the html code:
<div class="row mr-auto ml-auto slide-items">
<div class="col-lg-4">
<div class="footer-wrapper">
<div class="footer-item">
<div class="footer-top-up">
<div class="footer-top-icon">
<img src="img/oval-1.png" alt="" />
</div>
<div class="footer-top-text">
<p class="footer-top-text__special">Arakat Bank</p>
<p>International Bank Ltd.</p>
</div>
</div>
<div class="footer-middle">
<p class="footer-middle__icon-special">“</p>
</div>
<div class="footer-bottom">
<p class="footer-bottom__text">
Fusce vehicula dolor arcu, sit amet blandit dolor mollis
nec. Donec viverra eleifend lacus, vitae ullamcorper
metus. Sed sollicitudin ipsum.
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="footer-wrapper">
<div class="footer-item">
<div class="footer-top-up">
<div class="footer-top-icon">
<img src="img/oval-2.png" alt="" />
</div>
<div class="footer-top-text">
<p class="footer-top-text__special">
Chrsitopher Company Ltd.
</p>
<p>Design & Development</p>
</div>
</div>
<div class="footer-middle">
<p class="footer-middle__icon-special">“</p>
</div>
<div class="footer-bottom">
<p class="footer-bottom__text">
Fusce vehicula dolor arcu, sit amet blandit dolor mollis
nec. Donec viverra eleifend lacus, vitae ullamcorper
metus. Sed sollicitudin ipsum.
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="footer-wrapper">
<div class="footer-item">
<div class="footer-top-up">
<div class="footer-top-icon">
<img src="img/oval-3.png" alt="" />
</div>
<div class="footer-top-text">
<p class="footer-top-text__special">
Jigsawlab Studio Inc.
</p>
<p>Interactive Prototyping</p>
</div>
</div>
<div class="footer-middle">
<p class="footer-middle__icon-special">“</p>
</div>
<div class="footer-bottom">
<p class="footer-bottom__text">
Fusce vehicula dolor arcu, sit amet blandit dolor mollis
nec. Donec viverra eleifend lacus, vitae ullamcorper
metus. Sed sollicitudin ipsum.
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="footer-wrapper">
<div class="footer-item">
<div class="footer-top-up">
<div class="footer-top-icon">
<img src="img/oval-1.png" alt="" />
</div>
<div class="footer-top-text">
<p class="footer-top-text__special">Arakat Bank</p>
<p>International Bank Ltd.</p>
</div>
</div>
<div class="footer-middle">
<p class="footer-middle__icon-special">“</p>
</div>
<div class="footer-bottom">
<p class="footer-bottom__text">
Fusce vehicula dolor arcu, sit amet blandit dolor mollis
nec. Donec viverra eleifend lacus, vitae ullamcorper
metus. Sed sollicitudin ipsum.
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="footer-wrapper">
<div class="footer-item">
<div class="footer-top-up">
<div class="footer-top-icon">
<img src="img/oval-2.png" alt="" />
</div>
<div class="footer-top-text">
<p class="footer-top-text__special">
Chrsitopher Company Ltd.
</p>
<p>Design & Development</p>
</div>
</div>
<div class="footer-middle">
<p class="footer-middle__icon-special">“</p>
</div>
<div class="footer-bottom">
<p class="footer-bottom__text">
Fusce vehicula dolor arcu, sit amet blandit dolor mollis
nec. Donec viverra eleifend lacus, vitae ullamcorper
metus. Sed sollicitudin ipsum.
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="footer-wrapper">
<div class="footer-item">
<div class="footer-top-up">
<div class="footer-top-icon">
<img src="img/oval-3.png" alt="" />
</div>
<div class="footer-top-text">
<p class="footer-top-text__special">
Jigsawlab Studio Inc.
</p>
<p>Interactive Prototyping</p>
</div>
</div>
<div class="footer-middle">
<p class="footer-middle__icon-special">“</p>
</div>
<div class="footer-bottom">
<p class="footer-bottom__text">
Fusce vehicula dolor arcu, sit amet blandit dolor mollis
nec. Donec viverra eleifend lacus, vitae ullamcorper
metus. Sed sollicitudin ipsum.
</p>
</div>
</div>
</div>
</div>
</div>$(document).ready(function() {
$(".slide-items").slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 3
});
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question