Answer the question
In order to leave comments, you need to log in
How to stretch an element to fill all available space?
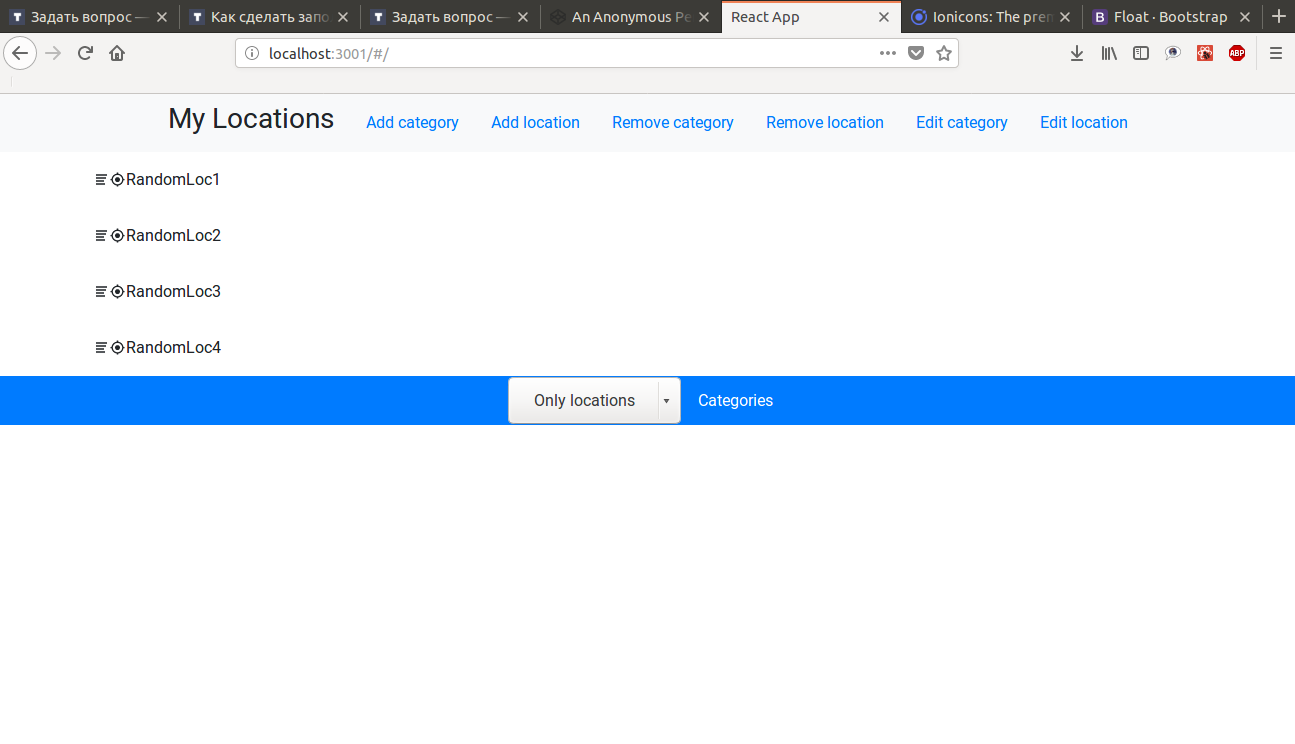
The application has a top and bottom menu, and between them is an element that draws data. Tell me how to do it:
1) So that the bottom menu is always at the bottom of the screen, but the content of the middle element does not go under it, as when using fixed-borrom
2) The element with data occupies all the space that is not occupied by menus, even if the data is filled only on half. If there is more data than fits on the screen, it will scroll, while the menus remain in place
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question