Answer the question
In order to leave comments, you need to log in
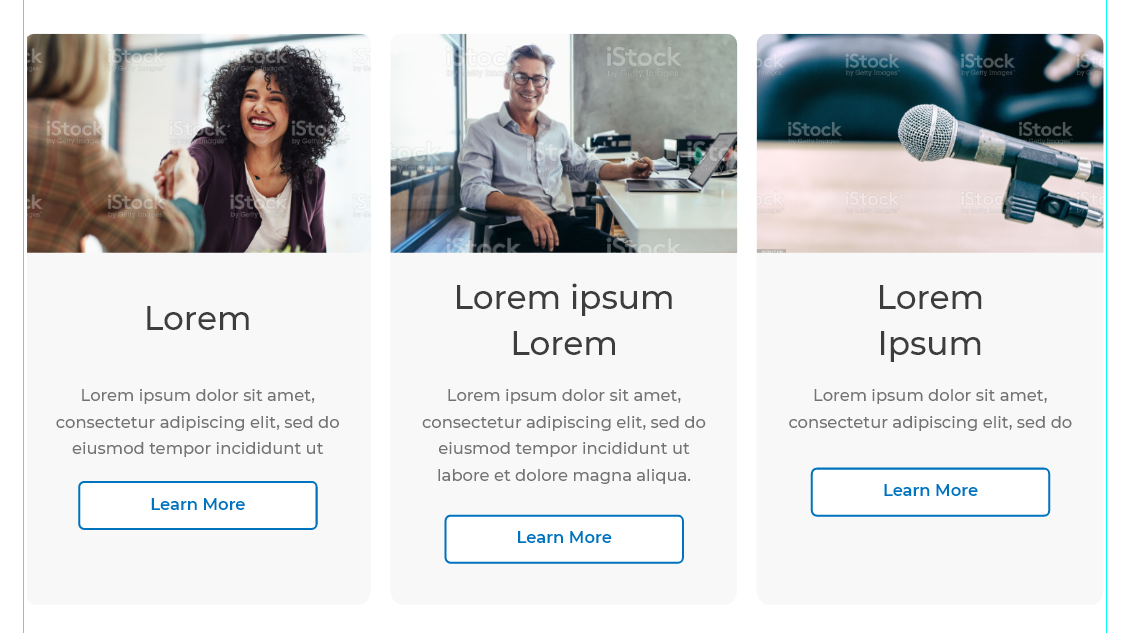
How to stretch a part of a card by content?
There are three cards in a row, normal content inside, layout via flex-direction: column
Actually, in the description part, the content size is different, and as a result, the position of the buttons under the content constantly jumps. How can I correctly set the rubber size for this description so that the buttons are always pressed to the bottom of the card?
The card does not have a fixed height.

Demo - https://codepen.io/Highlander/pen/zYZgQKX
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question