Answer the question
In order to leave comments, you need to log in
How to stretch a list item to the width of the block?
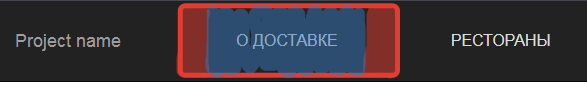
How to stretch a list item to the width of the block? the .nav class is stretched to the width of the block with display: flex; justify-content: space-between;
As a result, it turns out that li have a width in blue, and indents from flex are red. The li needs to be the same as the indentation.

<div class="navbar-header">
<a class="navbar-brand" href="#">Project name</a>
<ul class="nav navbar-nav">
<li class="hidden-xs"><a href="#">О ДОСТАВКЕ</a></li>
<li class="hidden-xs"><a href="#about">РЕСТОРАНЫ</a></li>
<li class="hidden-xs"><a href="#contact">АКЦИИ</a></li>
</ul>
</div>Answer the question
In order to leave comments, you need to log in
as a variant, set all li's to 100% width, and set their parent to flex-wrap: nowrap (disable multiple lines of blocks)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question