Answer the question
In order to leave comments, you need to log in
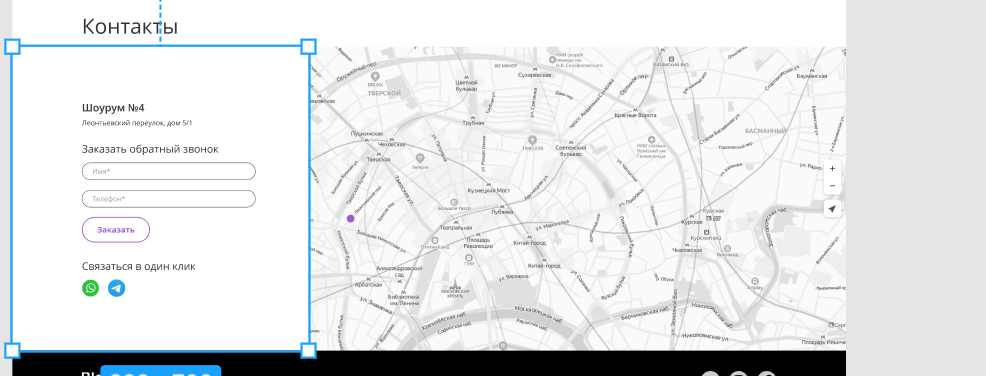
How to stretch a block in one direction to the end of the page?
How to stretch the map to the right side to the end of the page?
I found in Google only a way with floats, but is there a way without them?
HERE is the markup. Contacts should be on the left and stretch across the entire height of the parent block and have an indent from the left edge along the container-wrap (it has a fixed width of 1600px and a center margin). And the map should be under the contacts block and retreat on the left as Contacts, and on the right stretch to the end of the page
<section class="contacts">
<div class="container-wrap">
<h2 class="contacts__title">Контакты</h2>
<div class="contacts__wrap">
<div class="contacts__form">
<h3 class="contacts__name">Шоурум №4</h3>
<p class="contacts__address">Леонтьевский переулок, дом 5, строение 1</p>
</div>
<div class="contacts__map">
<div id="contacts_map" class="contacts_map" style="width: calc(100vh - 1px); height: 700px"></div>
</div>
</div>
</div>
</section>
Answer the question
In order to leave comments, you need to log in
In my example, this is pseudo, and you will have a regular block, inside which is a map.
Relative wrapper, contacts absolute, left, top 0, something like that. Float awl
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question