Answer the question
In order to leave comments, you need to log in
How to stop automatic resizing of svg when placed in Adobe Photoshop layout?
Periodically I insert icons into the svg layout and Photoshop inserts them with a size of 105x105% or 106.63x112%. Everything is fixed by manual resizing to 100%, but this has to be done for each icon. I re-read all the settings, I did not find anything.
Answer the question
In order to leave comments, you need to log in
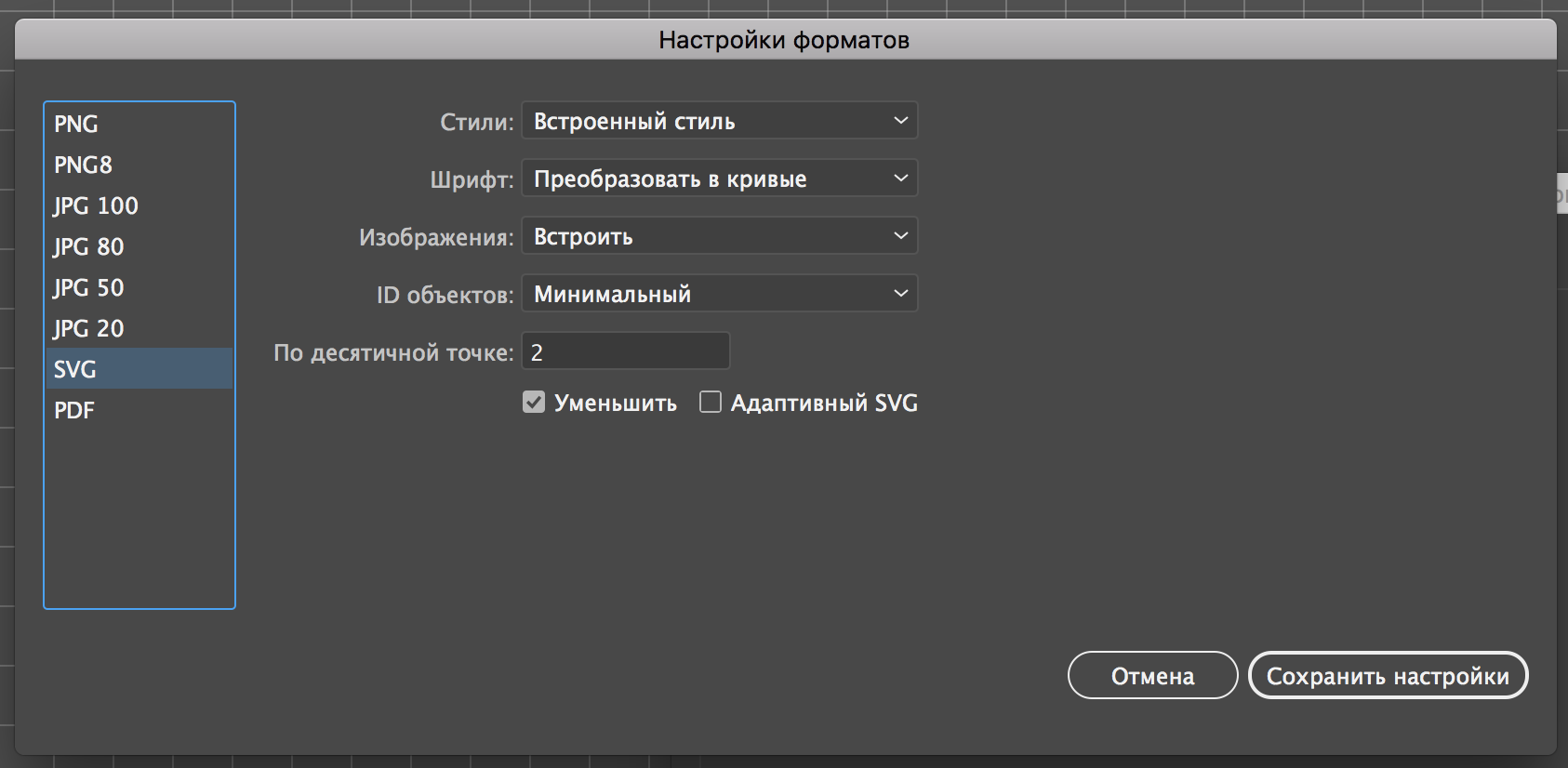
Photoshop for some reason changes the size of responsive svg. If you don't need svg responsiveness, you can turn it off in the export settings. Then there will be no problem.
You or PS are doing something wrong. It is possible that the problem is in the SVG itself /
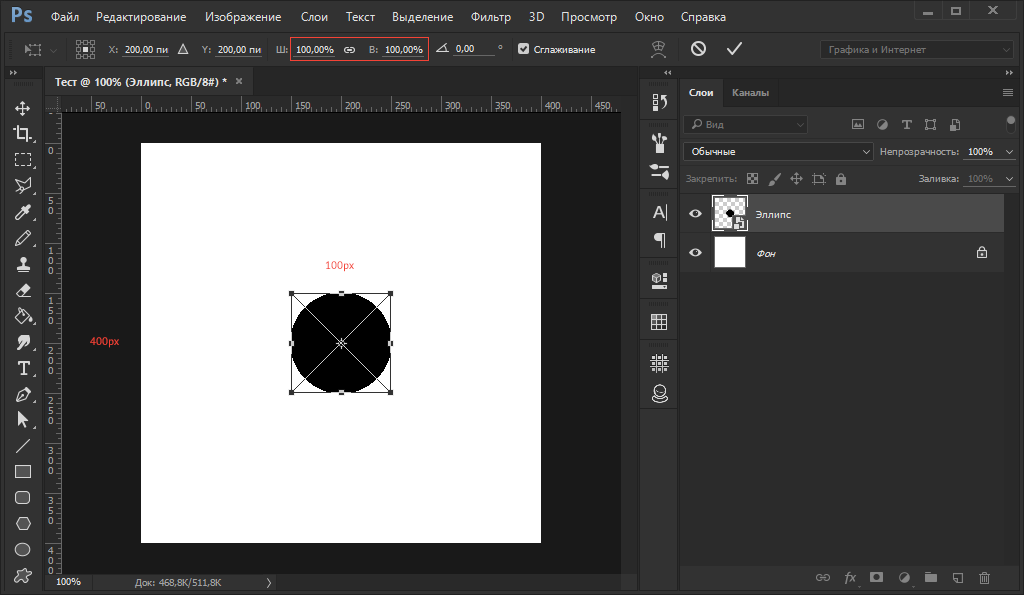
Here is a working and simple example:
1) There is an SVG 100px by 100px, it has an "Ellipse" in the center with a radius of 50px
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="50"/>
</svg>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question