Answer the question
In order to leave comments, you need to log in
How to stop a functional component from restarting?
I started to study hooks and caught the problem, don’t scold me please)
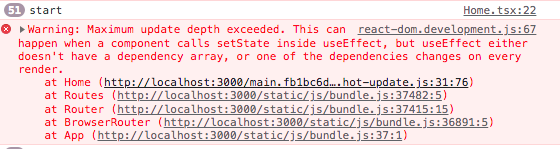
The bottom line is that the functional component restarts itself 60 - 70 times per second, I tried to put it in different ways and came to the conclusion that this is due to useState .
Here is the component itself:
export default function Home() {
const [state, setState] = useState({
info: {
count: '',
next: '',
pages: '',
prev: '',
},
results: [],
});
useEffect(() => {
fetchData(input.value);
console.log('start');
});
function fetchData(name = '', link = 'https://rickandmortyapi.com/api/character') {
setState({
info: {
count: '',
next: '',
pages: '',
prev: '',
},
results: [],
});
}
return <h1></h1>;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question