Answer the question
In order to leave comments, you need to log in
How to stick a child element to the bottom of the parent?
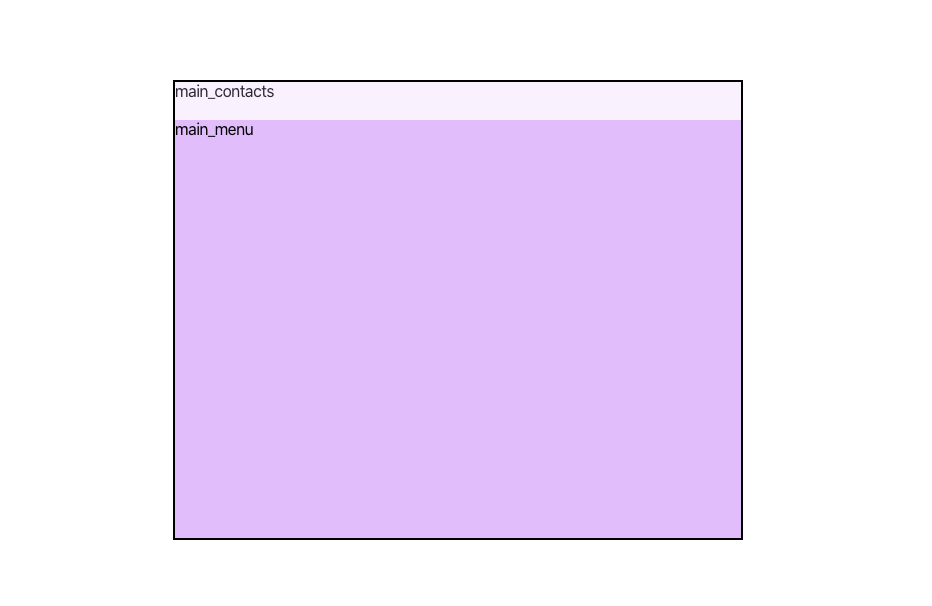
Please tell me how to press this white thing to the bottom
.main {
position: absolute;
left: 50%;
top: 50%;
width: 566px;
height: 456px;
background-color: #E9B9FF;
border: 2px solid black;
transform: translate(-50%,-50%);
&_contacts {
background-color: #FFFF;
opacity: .80;
width: 566px;
height: 38px;
}
}
Answer the question
In order to leave comments, you need to log in
How to stick a child element to the bottom of the parent?
.main_contacts {
...
position: absolute;
left: 0;
bottom: 0;
...
}.main {
...
display: flex;
flex-direction: column;
...
}
.main_contacts {
...
margin-top: auto;
...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question