Answer the question
In order to leave comments, you need to log in
How to stack css grid columns?
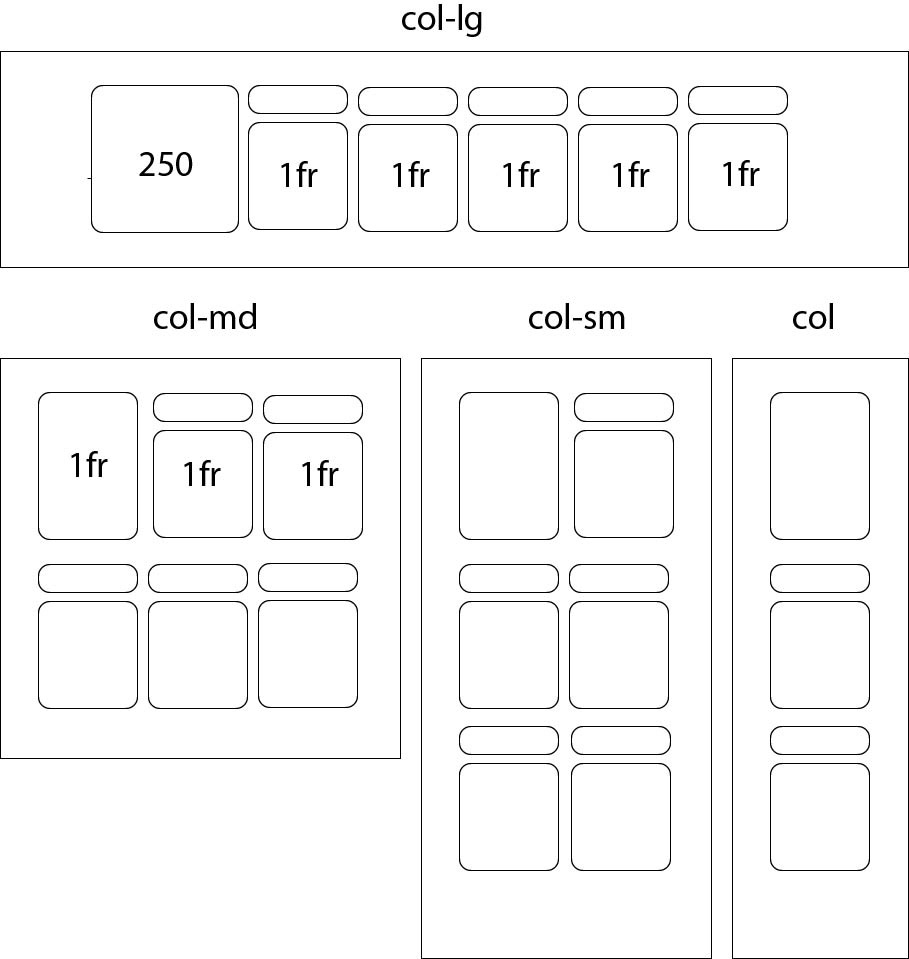
Good afternoon, tell me how to fold columns on mobile devices like in the picture? 
Works correctly on large screens:
.grid
display: grid
//grid-template-columns: repeat(auto-fill, minmax(250px, 1fr))
grid-template-columns: 3fr repeat(5, 2fr)
grid-row-gap: 5px
grid-auto-rows: 34px 1fr
.x-col-1
grid-column-start: 1
grid-row-start: span 2
.x-col-2
grid-row-start: 1
grid-column-start: 2
.x-col-3
grid-row-start: 2
grid-column-start: 2
.x-col-4
grid-row-start: 1
grid-column-start: 3
.x-col-5
grid-row-start: 2
grid-column-start: 3
.x-col-6
grid-row-start: 1
grid-column-start: 4
.x-col-7
grid-row-start: 2
grid-column-start: 4
.x-col-8
grid-row-start: 1
grid-column-start: 5
.x-col-9
grid-row-start: 2
grid-column-start: 5
.x-col-10
grid-row-start: 1
grid-column-start: 6
.x-col-11
grid-row-start: 2
grid-column-start: 6Answer the question
In order to leave comments, you need to log in
Thank you! Made through media
If anyone needs
@media screen and (max-width: 991.98px)
.front-page
.grid
grid-template-columns: repeat(3, 1fr)
grid-row-gap: 0px
.x-col-1
grid-column-start: 1
grid-row-start: span 2
.x-col-2
grid-column-start: 2
grid-row-start: 1
.x-col-3
grid-column-start: 2
grid-row-start: 2
.x-col-4
grid-column-start: 3
grid-row-start: 1
.x-col-5
grid-column-start: 3
grid-row-start: 2
.x-col-6
grid-column-start: 1
grid-row-start: 3
.x-col-7
grid-column-start: 1
grid-row-start: 4
.x-col-8
grid-column-start: 2
grid-row-start: 3
.x-col-9
grid-column-start: 2
grid-row-start: 4
.x-col-10
grid-column-start: 3
grid-row-start: 3
.x-col-11
grid-column-start: 3
grid-row-start: 4
.general-card
background: #EFF3FC
min-width: auto
margin-right: 0
@media screen and (max-width: 767.98px)
.front-page
.grid
grid-template-columns: repeat(2, 1fr)
grid-row-gap: 0px
.x-col-1
grid-column-start: 1
grid-row-start: span 2
.x-col-2
grid-column-start: 2
grid-row-start: 1
.x-col-3
grid-column-start: 2
grid-row-start: 2
.x-col-4
grid-column-start: 1
grid-row-start: 3
.x-col-5
grid-column-start: 1
grid-row-start: 4
.x-col-6
grid-column-start: 2
grid-row-start: 3
.x-col-7
grid-column-start: 2
grid-row-start: 4
.x-col-8
grid-column-start: 1
grid-row-start: 5
.x-col-9
grid-column-start: 1
grid-row-start: 6
.x-col-10
grid-column-start: 2
grid-row-start: 5
.x-col-11
grid-column-start: 2
grid-row-start: 6
@media screen and (max-width: 576.98px)
.front-page
.grid
grid-template-columns: repeat(1, 1fr)
grid-row-gap: 0px
grid-auto-rows: 1fr 34px
.x-col-1
grid-column-start: 1
grid-row-start: 1
.x-col-2
grid-column-start: 1
grid-row-start: 2
.x-col-3
grid-column-start: 1
grid-row-start: 3
.x-col-4
grid-column-start: 1
grid-row-start: 4
.x-col-5
grid-column-start: 1
grid-row-start: 5
.x-col-6
grid-column-start: 1
grid-row-start: 6
.x-col-7
grid-column-start: 1
grid-row-start: 7
.x-col-8
grid-column-start: 1
grid-row-start: 8
.x-col-9
grid-column-start: 1
grid-row-start: 9
.x-col-10
grid-column-start: 1
grid-row-start: 10
.x-col-11
grid-column-start: 1
grid-row-start: 11Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question