Answer the question
In order to leave comments, you need to log in
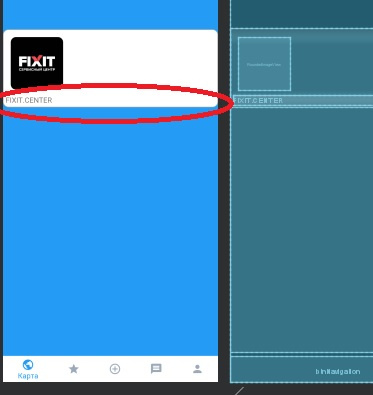
How to split a map for text?
Unable to allocate space for text inside the card
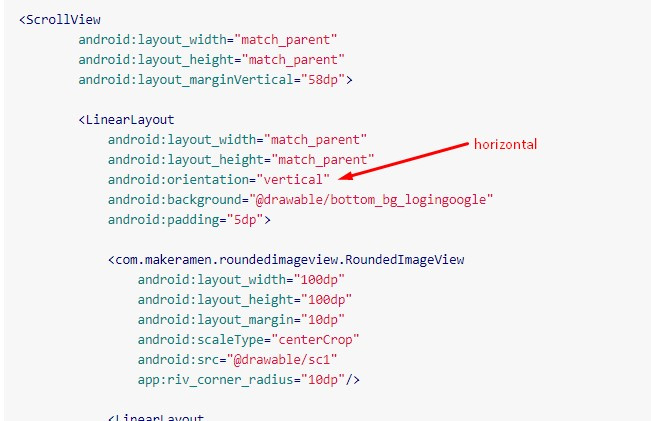
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginVertical="58dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bottom_bg_logingoogle"
android:padding="5dp">
<com.makeramen.roundedimageview.RoundedImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:scaleType="centerCrop"
android:src="@drawable/sc1"
app:riv_corner_radius="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="10dp"
android:gravity="center_vertical"
android:orientation="vertical"
android:layout_marginRight="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="FIXIT.CENTER" />
</LinearLayout>
</LinearLayout>
</ScrollView>
Answer the question
In order to leave comments, you need to log in
You have a vertical orientation in your parent LinearLayout, so all child elements are laid out one after the other, vertically. The picture, and below it another LinearLayout, in which the text.

Better yet, figure out the ConstraintLayout with it, all this can be done in one nesting level, and the fewer levels, the faster the rendering.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question