Answer the question
In order to leave comments, you need to log in
How to speed up your website as much as possible?
Hello.
The question is extensive, I do not ask that you give me all the answers, I rather rely on a general educational program and explain to me which side to look at.
We have an online women's clothing store running on 1s-Bitrix (please do not write that you need to change the framework) about 8000 products, about 700 visitors a day.
The problem is that the site is very slow.
By backend:


Answer the question
In order to leave comments, you need to log in
The author, in this case, an integrated approach is required
1. There are a couple of modules on the Bitrix market that adapt your images
2. Working with CSS. This is an optimization - minimization and combining styles
3. Also Js
4. Further on the templates - you need to revise the code, perhaps some pieces should be higher or lower or removed altogether.
5. Metric scripts, etc. you need to load from your server, update them by crown
6. Fonts - also load from your server, make edits to css (CSS font-display)
7. Use server compression and cache. Reduce queries to the database. Components if cached should not make requests.
8. CDN is not always beneficial
9. The total number of DOM elements can be reduced by removing unnecessary divs and other elements in the layout
In general, pagespeed itself tells you what to do - google each item.
Naturally, on the cms side, everything must comply with the standards - i.e. internal tests should work perfectly.
The average online store on Bitrix can be increased to 95 parrots. In mobile layout, up to 100.
8000 products and 700 visitors) my phone should cope with this without problems, and not
Processor: Intel® Xeon® E3-1270 v3
RAM: 16GB
Hard drives: SSD
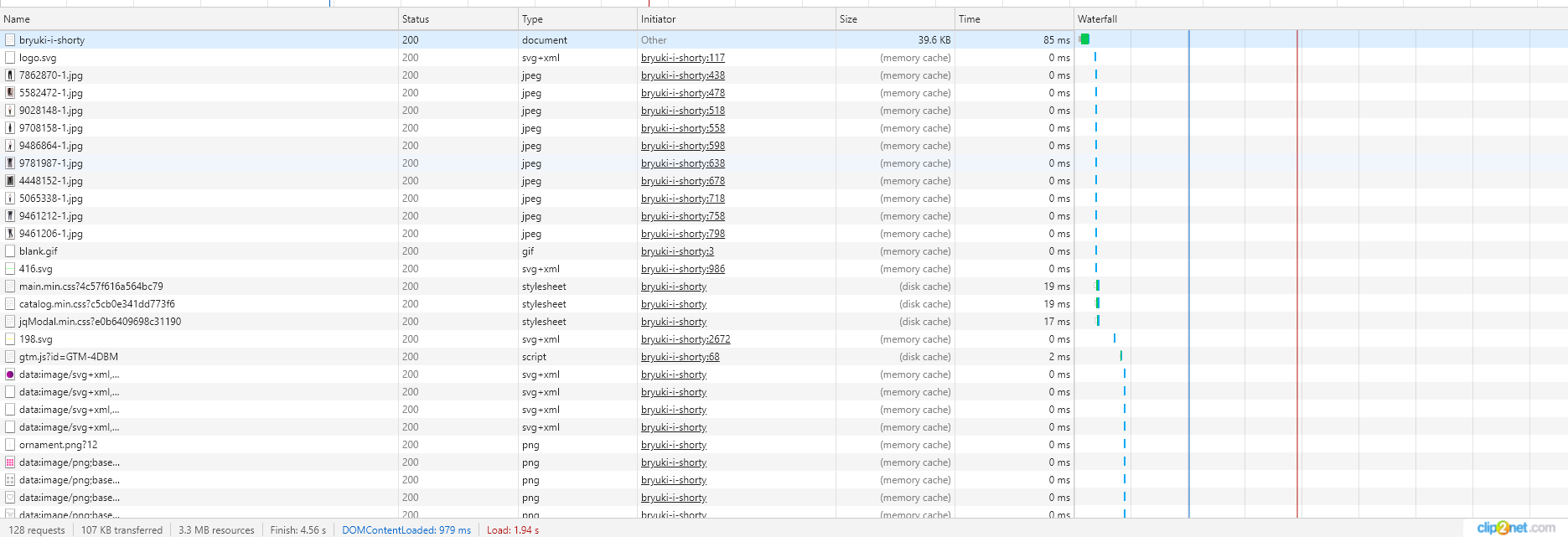
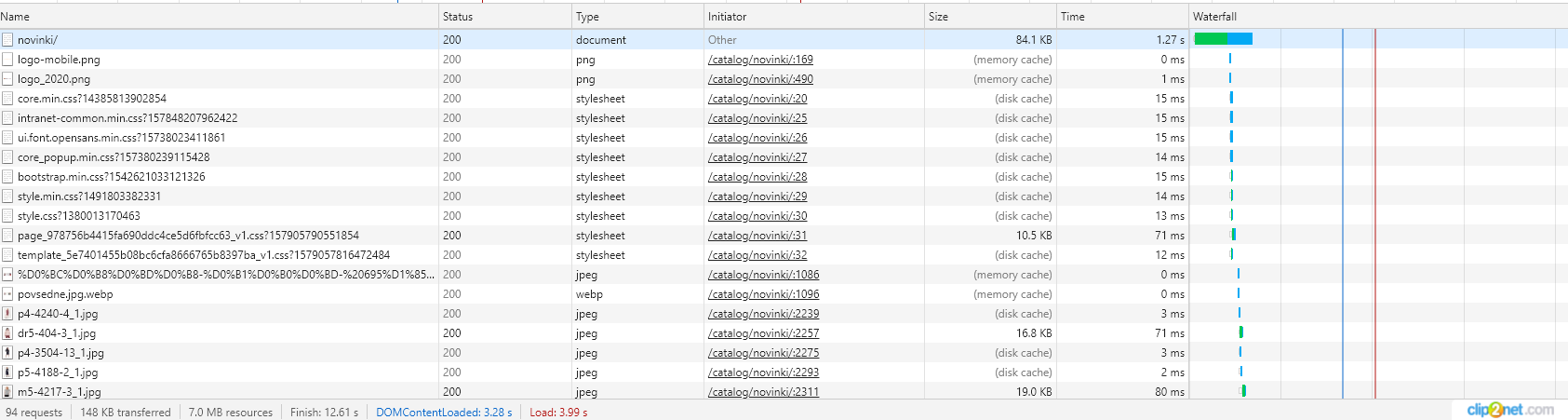
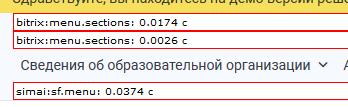
Enable debugging:
And see how long each component takes. Look for long ones and deal with them individually.
Metrics and analytics scripts can be used locally if they are updated daily by cron.
Bring the front to the REST-API, enable JSON caching. Give pictures to CDN. The shell would be better rendered with REACT.
Translate directory to ElasticSearch. Refactor code. Connect php 7+. Pass part of the rendering of the page to the client side.
depends both on the assembly of the site and on the interface and on the server settings.
let me start with the website.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question