Answer the question
In order to leave comments, you need to log in
How to speed up a site on Bitrix for pagespeed?
How to speed up a site on Bitrix for pagespeed?
When testing a site for google on the pagespeed service https://developers.google.com/speed/pagespeed/insi...
, the service reports that the site's pages are loading slowly, due to the fact that the page loading speed is a lot of superfluous and JS, but these styles and scripts are needed for the normal operation of the site, some of them are styles and scripts of the site template, others are system JS scripts that are loaded by Bitrix itself.
In general, it is not very clear what exactly could be the reason that the page loads so slowly.
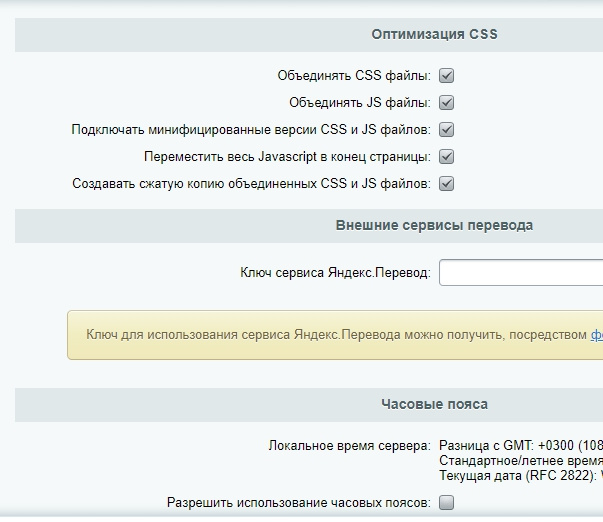
In the settings for the main module, I specified that JS was connected to the bottom of the page, but the speed only grew a little

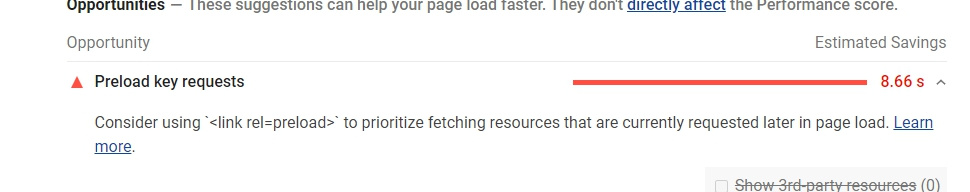
In the Preload key requests block, pagespeed indicates that fonts affected the loading speed the most. To speed up page loading,
 pagespeed
pagespeed

suggests using the link rel=preload attribute when including CSS.
I tried to follow the pagespeed recommendation and include CSS styles like this
<link href="/local/templates/.default/css/style.min.css" type="text/css" rel="preload" />


Answer the question
In order to leave comments, you need to log in
but these styles and scripts are needed for the normal operation of the site, some of them are styles and scripts of the site template, others are system JS scripts that are loaded by Bitrix itself.
In the settings for the main module, I specified that JS should be connected to the bottom of the page, but the speed only grew a little
To speed up page loading, pagespeed suggests using the link rel=preload attribute when including CSS.
I tried to follow the pagespeed recommendation and include CSS styles like this
<link rel="preload" href="/local/templates/.default/css/style.min.css">Eliminate render-blocking resources - here the service recommends removing resources blocking rendering of the page, in my case for some reason it is the resulting CSS file of the site, where Bitrix combined the CSS style file of the site template, CSS files of component templates and system files
Remove unused CSS - here the service indicates the system CSS and site template styles as unused, why is this happening, because these files are used in the project?
forget it, the only thing you can really do is:
1.optimize photos
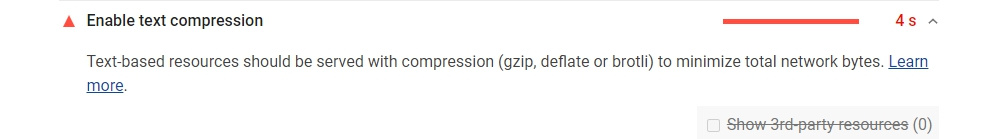
2.use gzip compression
the easiest way to improve download speed is to connect a CDN for js/css and images + well, hardware is more powerful
In the case of cms like bitrix where there is no direct access to content cms/plugins, it is impossible to fulfill the requirements of Google without dancing with a tambourine - when clients are completely bruised, then you can add a post-filter of the page returned by cms ie. we get the finished page and optimize the code to which we did not have access. For example, we transfer js plugins to the footer of the site.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question