Answer the question
In order to leave comments, you need to log in
How to specify file path in data-audio and JS?
Good day to all!
Immediately I apologize for the stupid question, I just have no one to tell. I want to install the Plyr player with playlists on the site.
With the player everything is fine, installed, the song starts. The playlist seems to have also become normal, it would seem that the easiest thing remains - indicate the path to the files and rejoice, but it wasn’t there. I specify the path like this - data-audio="1.mp3"
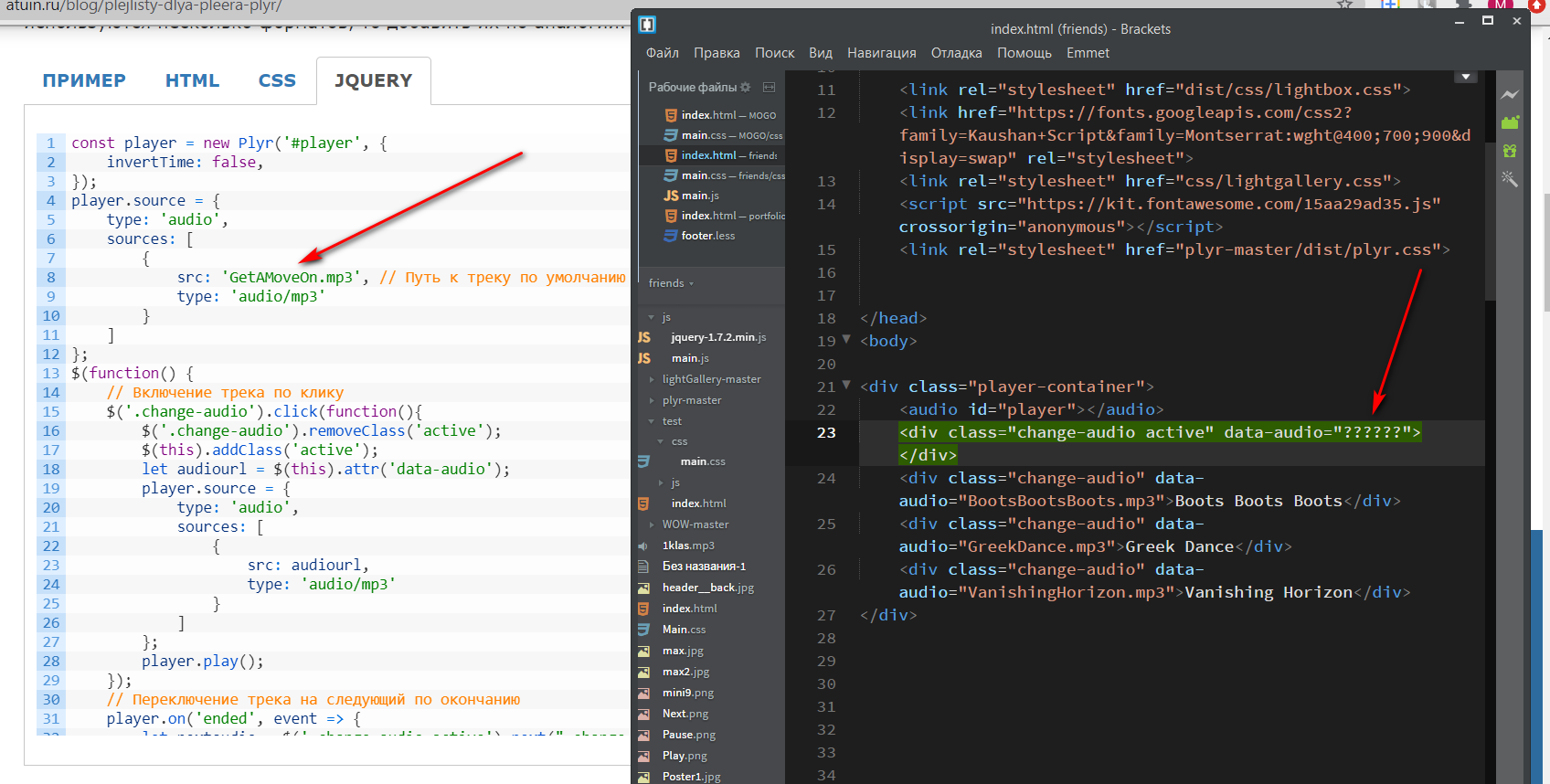
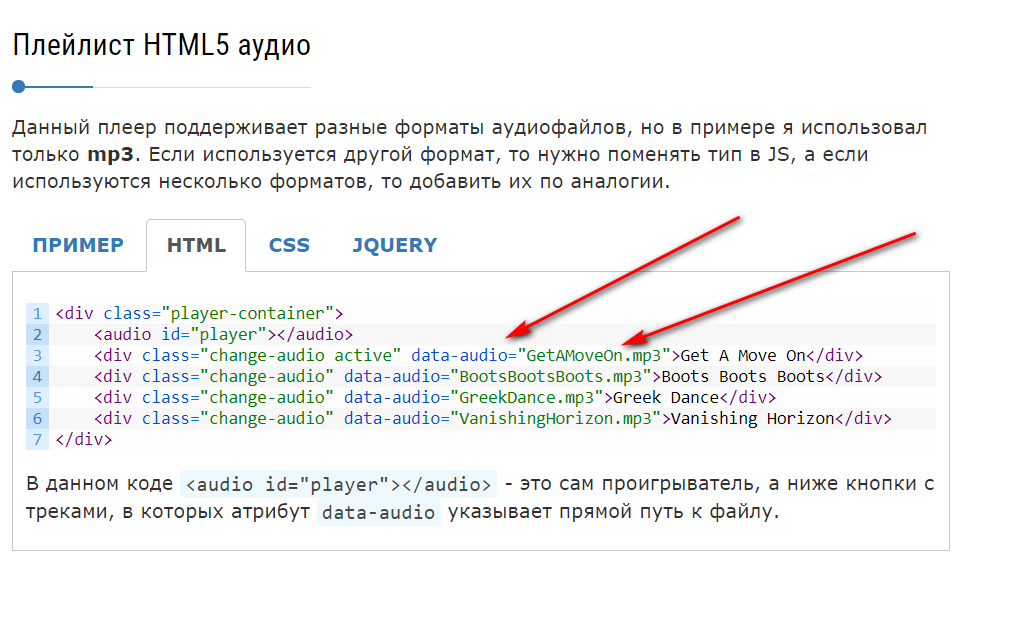
I just don't understand how and where to specify the path to the file in html and js (indicated with arrows). The 1.mp3 file is in the same folder as index.html.
Thanks to all!
this is the installation instruction in js and my code editor

is the installation instruction in html

Answer the question
In order to leave comments, you need to log in
Links to files must be specified in the html code. Those. the data will store the html-code.
In the js file, the player.source object (which you pointed to with an arrow on the screenshot) stores data about the "track that starts by default" (as far as I understood from the comment in the code).
And just below this object is just a function that, on click, takes the data-audio value from the html code and starts playing the file.
If the file paths are confusing, try salting the data-audio output in the web inspector:
let audiourl = $(this).attr('data-audio');
console.log(audiourl);
player.source = {Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question