Answer the question
In order to leave comments, you need to log in
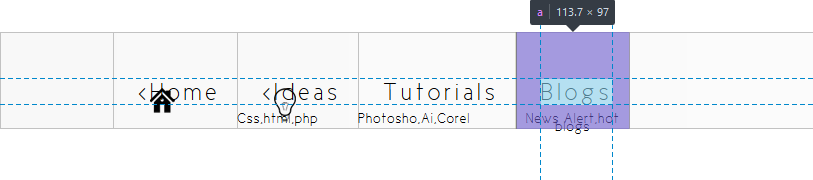
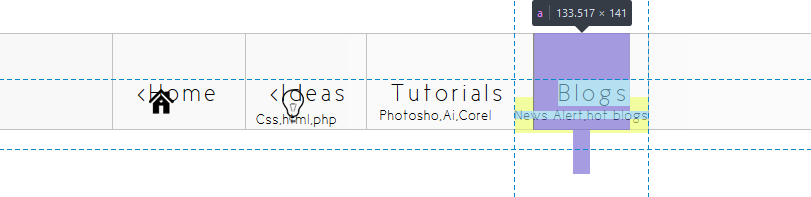
How to solve the problem with the layout of the navigation bar with a description?
With position: absolute, the link in the buttons behaves as usual, spreading over the entire area of the li list, but then the description enclosed in the tags is not centered and looks clumsy, not fitting into the button fields. I will be grateful for the answers.

Answer the question
In order to leave comments, you need to log in
When I was just starting to typeset, I was constantly told that a correctly asked question already contains an answer ...
Suppose you have a structure
<li>
<a href="#">link</a>
<span>description</span>
</li>a {margin-bottom: Xpx}, where X = the height of the paragraph. a:not(:last-child) {margin-bottom: 0}. li {text-align: center} span {white-space: nowrap}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question