Answer the question
In order to leave comments, you need to log in
How to solve the problem with ScrollingModule?
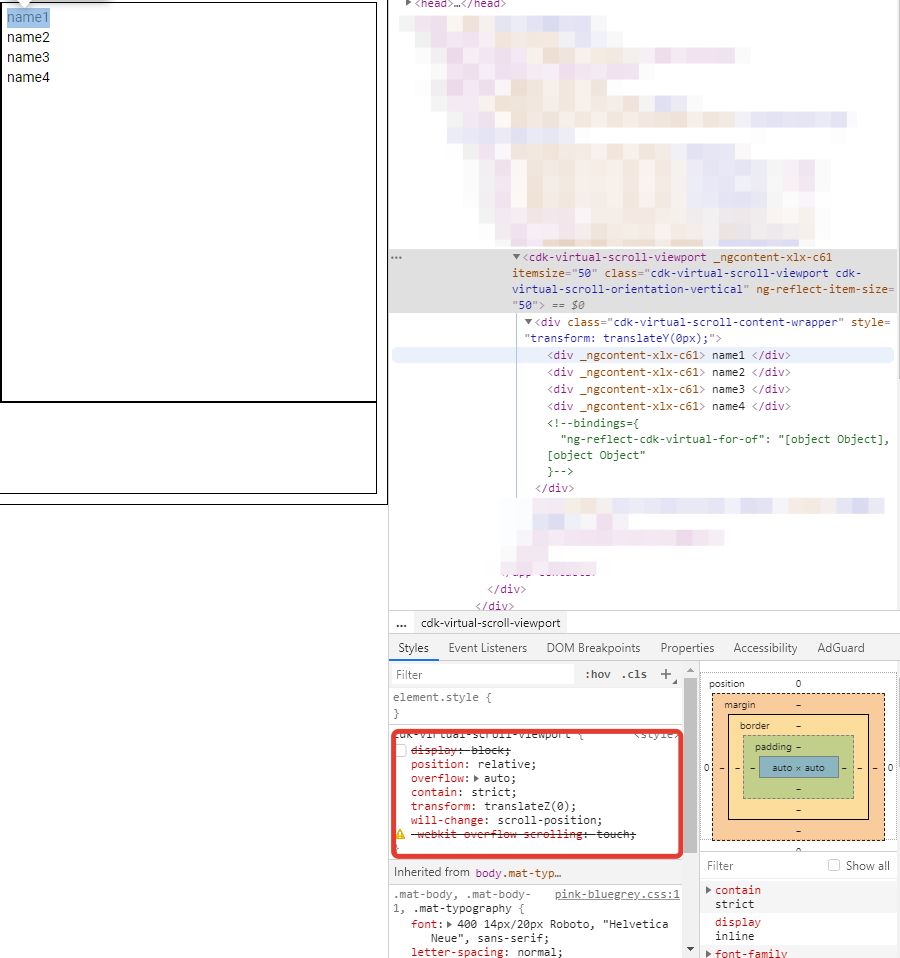
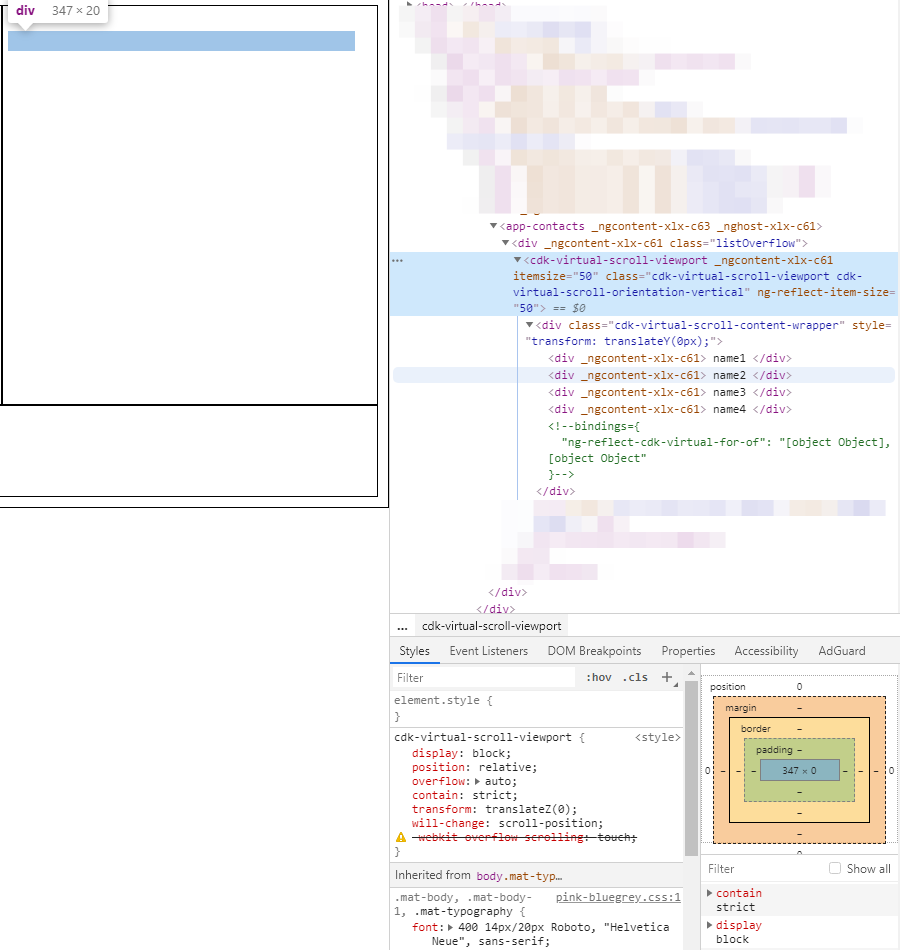
Such is the problem, cdk-virtual-scroll-viewport displays data but it is hidden
<cdk-virtual-scroll-viewport itemSize="50">
<div *cdkVirtualFor="let item of items">
{{ item.name }}
</div>
</cdk-virtual-scroll-viewport>items = [
{name: 'name1'},
{name: 'name2'},
{name: 'name3'},
{name: 'name4'},
{name: 'name5'},
{name: 'name6'},
{name: 'name7'}
]


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question