Answer the question
In order to leave comments, you need to log in
How to solve the issue with the design after switching to html5?
What's the problem - I removed the wordpress markup to make everything html5, as google swears at it.
But after removing the rel="category tag" code, it turned into title=Rock, which completely negates my edit of the category button of different colors for different categories of such a plan .category-rock .cat a {color:red;}.
How to implement with the current template the individual design of the category buttons so that they display a different color everywhere (main, single, tag page, and so on), and not just on the category page, since the old code still works with a bang.
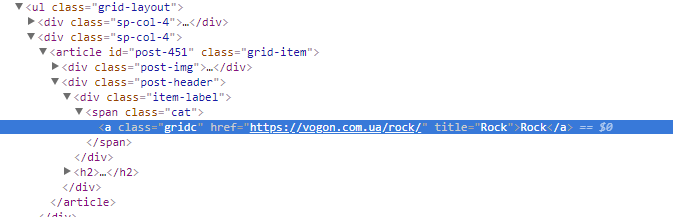
Now this is the structure. What code should be written in CSS to set custom design options for each category button?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question