Answer the question
In order to leave comments, you need to log in
How to solve the issue with indentation in layout?
Good afternoon, colleagues!
I am a beginner in layout and decided to master bootstrap 4.
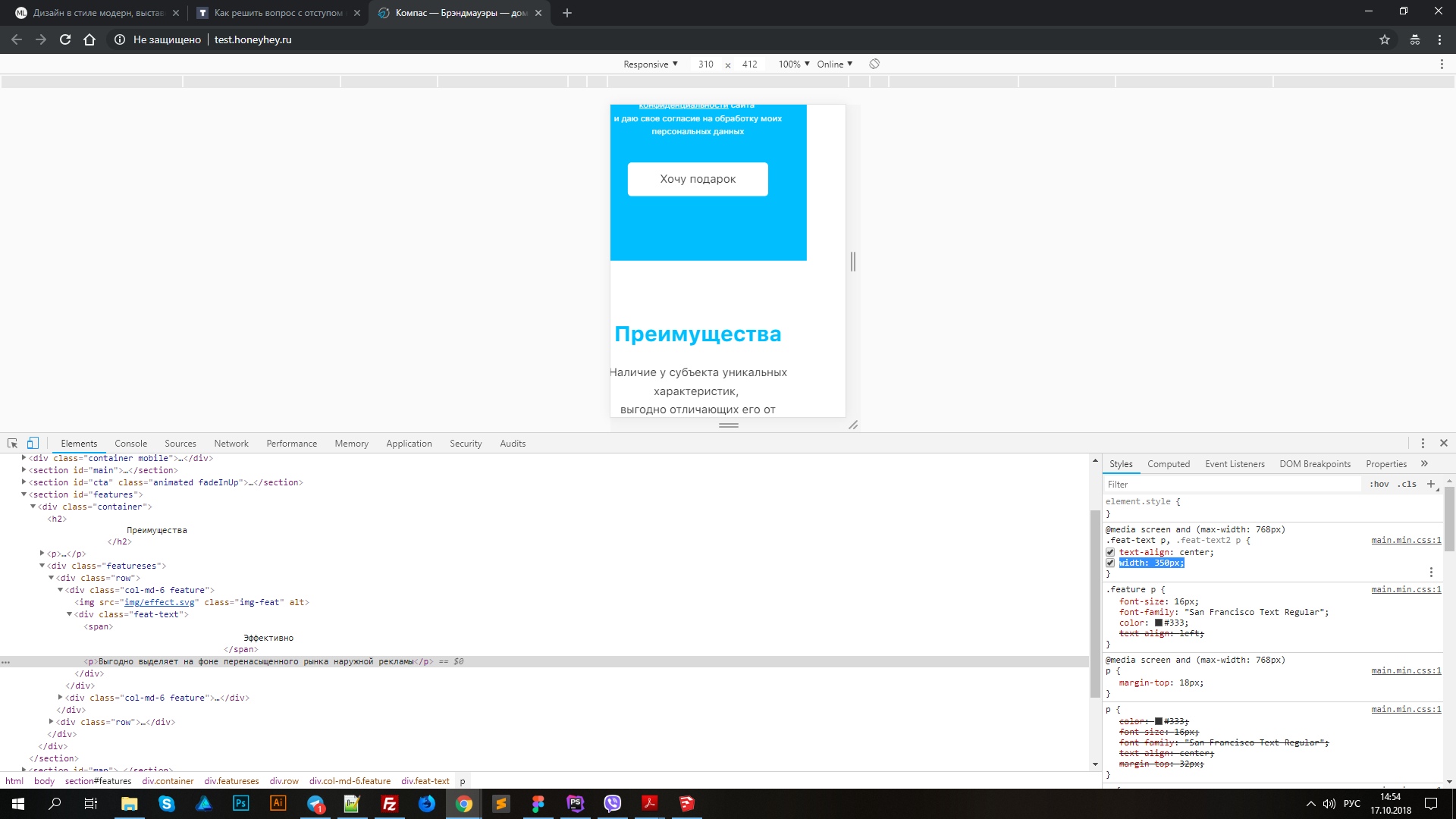
I designed the site according to the layout, checked the adaptive through the developer console in chrome and through various services, but they tell me that on the iphone 7 there is a small indent on the right. I checked the layout several times, but did not find anything. Where could I have made a mistake?
Thank you in advance for your response! Layout
test.honeyhey.ru
Answer the question
In order to leave comments, you need to log in
Remove the hard-coded width, because of it, voids appear. You have hard-coded dimensions in at least two places, this is in "Benefits", the .feat-text p style, the form, and somewhere else, I haven't found it yet. If you want an adaptive, you should not specify the block sizes in px, percentages are better. If you still need to specify a hard size, then you should specify the media so that there are no problems on mobile phones, and test so that there are no display problems at different resolutions.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question