Answer the question
In order to leave comments, you need to log in
How to solve navigation problem in CSS?
Welcome all. I have a problem with CSS navigation . The essence of the problem lies in the fact that in the navigation there are indents at the inner elements along the edges, although I reset them to zero.
I specifically set the max-width and width:100%; , for rubber imposition. The gray color of the buttons, so that the button is shown when it is pressed.
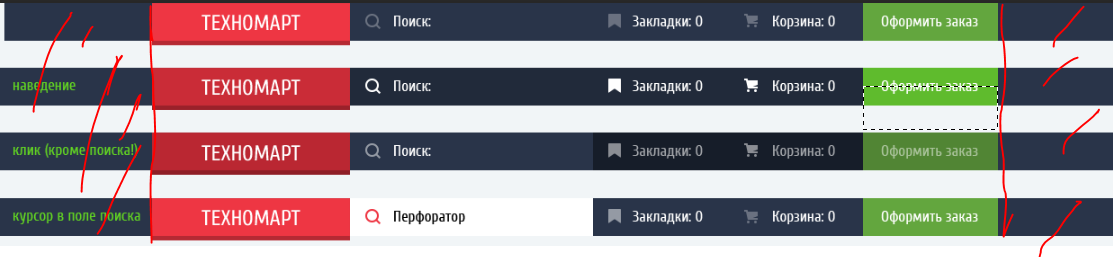
On the first picture is my case, on the second layout. 

Here is the html code:
<nav class="main-navigation-first">
<ul>
<li><a href="#" class="logoMain">ТЕХНОМАРТ</a></li>
<li><a href="#">Поиск:</a></li>
<li><a href="#">Закладки: 0</a></li>
<li><a href="#">Корзина: 10</a></li>
<li><a href="#">Оформить заказ</a></li>
<!--ЗДЕСЬ ЧЕРЕЗ MAX-WIDTH, WIDTH:100%;, BORDER-BOX-->
</ul>
</nav>.main-navigation-first li,
.main-navigation-first a{
padding: 0;
margin: 0;
}
.main-navigation-first ul{
display: flex;
background-color: #293449;
max-width: 940px;
width: 100%;
padding: 0;
margin: 0;
justify-content: space-between;
}
.main-navigation-first li:first-child{
max-width: 220px;
width: 100%;
}
.main-navigation-first .logoMain{
display: block;
background-color: #ee3643;
padding: 9px 55px;
padding-bottom: 5px;
max-width: 220px;
width: 100%;
position: relative;
}
.main-navigation-first .logoMain::after{
content: "";
position: absolute;
width: 100%;
height: 5px;
background-color: #b52933;
bottom: -5px;
left: 0;
}
.main-navigation-first ul li:nth-child(2){
max-width: 270px;
width: 100%;
}
.main-navigation-first ul li:nth-child(2) a{
display: block;
max-width: 270px;
padding: 10px 5px;
width: 100%;
background-color: #555555;
}
.main-navigation-first li:nth-child(3){
max-width: 140px;
width: 100%;
}
.main-navigation-first li:nth-child(3) a{
padding: 10px 0px;
display: block;
max-width: 140px;
background-color: #555555;
width: 100%;
}
.main-navigation-first li:nth-child(5){
max-width: 160px;
width: 100%;
}
.main-navigation-first li:nth-child(4) a{
padding: 10px 0px;
display: block;
max-width: 160px;
background-color: #555555;
width: 100%;
}
.main-navigation-first li:nth-child(5){
max-width: 150px;
width: 100%;
}
.main-navigation-first li:nth-child(5) a{
padding: 10px 0px;
display: block;
max-width: 150px;
background-color: #555555;
width: 100%;
}Answer the question
In order to leave comments, you need to log in
The curator should write such questions.
You give the width to the menu items for no reason and incorrectly. All your nth-suffering will go to the forest if another particle appears there.
Again, in our eyes, the render engine is not inserted here, we should work hard so that we can see this.
I would stretch the search using the same flex-grow so that it takes up all the possible space
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question