Answer the question
In order to leave comments, you need to log in
How to solve errors while using Firebase?
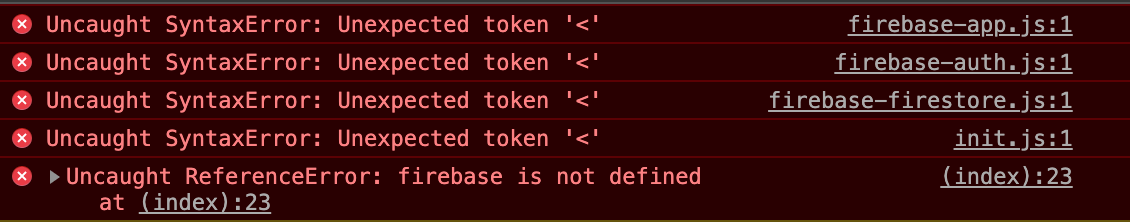
I want to use it on a Firebase project and when I connect to the page, I get errors:

Tell me how to solve them and what is the reason for this?
I am using react-create-app
My html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="shortcut icon" href="./favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script src="/__/firebase/7.16.1/firebase-app.js"></script>
<script src="/__/firebase/7.16.1/firebase-auth.js"></script>
<script src="/__/firebase/7.16.1/firebase-firestore.js"></script>
<script src="/__/firebase/init.js"></script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question