Answer the question
In order to leave comments, you need to log in
How to fix Webpack React error: Module parse failed: Unexpected token?
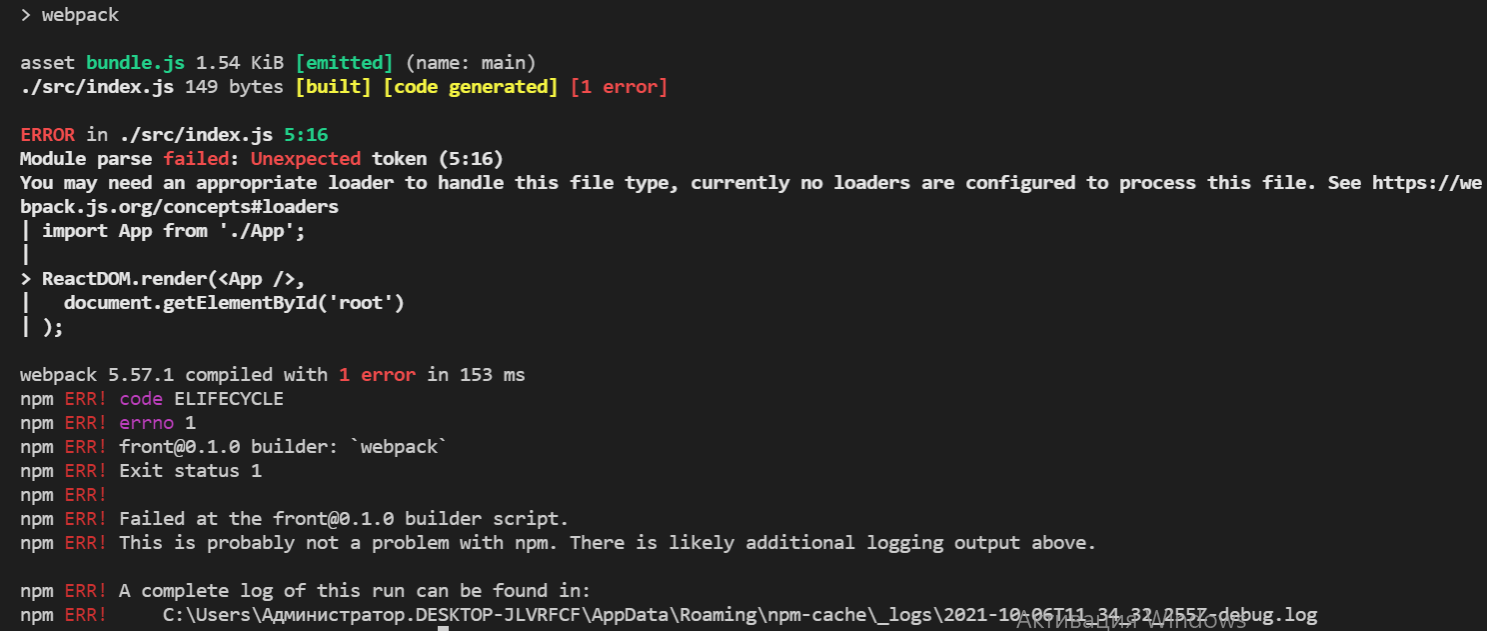
Webpack installed in React. But when I try to build a dist file by running npm run builder an error comes up:

From package.json:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"builder": "webpack"
},const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />,
document.getElementById('root')
);Answer the question
In order to leave comments, you need to log in
index.js x
Cannot use jsx syntax in js files.
(If you really want to, you can allow it, but I personally am against this.)
Also, you have a bare webpack, and React needs a ton of settings. Either use npm run build(which react-scripts build) or make npm run ejectand edit a real React config.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question