Answer the question
In order to leave comments, you need to log in
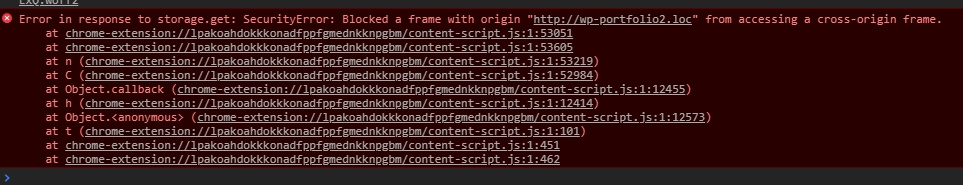
How to solve "Error in response to storage.get: SecurityError: Blocked a frame with origin"?
Here is a screenshot of the error 
. I don’t seem to use any frames.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Basic Page Needs
================================================== -->
<meta charset="utf-8">
<title>Portfolio</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- Mobile Specific Metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!--[if lt IE 9]>
<script src="<?php bloginfo('template_url'); ?>/js/html5.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/css3-mediaqueries.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body>
<div class="wrap-body">
<header >
<div class="zerogrid">
<div class="wrap-header">
<div class="logo t-center"><a href="index.html"><img src="<?php bloginfo('template_url'); ?>/assets/images/logo.png"/></a></div>
<div id='cssmenu' class="align-center">
<ul>
<li class="active"><a href='index.html'><span>Home</span></a></li>
<li><a href='single.html'><span>About</span></a></li>
<li><a href='gallery.html'><span>Gallery</span></a></li>
<li><a href='archive.html'><span>Blog</span></a>
</li>
<li class='last'><a href='contact.html'><span>Contact</span></a></li>
</ul>
</div>
</div>
</div>
</header>
<section id="container">
<div class="wrap-container">
<section class="content-box box-1"><!--Start Box-->
<div class="zerogrid">
<div class="">
<div class="row">
<div class="col-1-2">
<div class="wrap-col">
<a class="example-image-link" href="images/4.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward.">
<div class="zoom-container">
<div class="zoom-caption">
<div class="caption-inner">
<div class="caption-inner1">
<i class="fa fa-eye"></i>
</div>
</div>
</div>
<div class="img-wrap">
<img class="example-image" src="<?php bloginfo('template_url'); ?>/assets/images/4.jpg" alt=""/>
</div>
</div>
</a>
</div>
</div>
<div class="col-1-2">
<div class="wrap-col">
<a class="example-image-link" href="images/7.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward.">
<div class="zoom-container">
<div class="zoom-caption">
<div class="caption-inner">
<div class="caption-inner1">
<i class="fa fa-eye"></i>
</div>
</div>
</div>
<div class="img-wrap">
<img class="example-image" src="<?php bloginfo('template_url'); ?>/assets/images/7.jpg" alt=""/>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-1-2">
<div class="wrap-col">
<a class="example-image-link" href="images/4.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward.">
<div class="zoom-container">
<div class="zoom-caption">
<div class="caption-inner">
<div class="caption-inner1">
<i class="fa fa-eye"></i>
</div>
</div>
</div>
<div class="img-wrap">
<img class="example-image" src="<?php bloginfo('template_url'); ?>/assets/images/4.jpg" alt=""/>
</div>
</div>
</a>
</div>
</div>
<div class="col-1-2">
<div class="wrap-col">
<a class="example-image-link" href="images/7.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward.">
<div class="zoom-container">
<div class="zoom-caption">
<div class="caption-inner">
<div class="caption-inner1">
<i class="fa fa-eye"></i>
</div>
</div>
</div>
<div class="img-wrap">
<img class="example-image" src="<?php bloginfo('template_url'); ?>/assets/images/7.jpg" alt=""/>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<hr class="line">
<section class="content-box box-2"><!--Start Box-->
<div class="zerogrid">
<div class="row">
<div class="col-1-3">
<div class="wrap-col item">
<h2>Why us</h2>
<p>Donec alsuadrcnc sit amet eros. Lorem ipsum dolor sit at consc tetuer aiing elituris fermentum tumed laoreet aliquam leo. Ut te dt elentu vel leife elit.enean auctor wrnai.<br><br>Qua volutpat. Duis ac turpisnteger rutrum ante eu lacuest um liberoisl porta vel sceleisque eget malesuada at neque. Vivam nibhus leo vel metus.<br><br>Nulla facilisi. Aenean nec eros. Vestibulum ante ipsum primis in faucibus orci luctus et trices posuere cubilia Suspendisse sollicit udin velit sed leo pharetra augue nec augue. Nam elit mn ndrerit sit amet tincidunt ac viverra s et trices posuere cubilia Suspendisse sollicit udin velit sed leo pharetra aused nu onec porta diam eu massa. Quisque diam lor em interdum vitae<br><br>Donec eget tellus non erat lacinia ferme.
</div>
</div>
<div class="col-1-3">
<div class="wrap-col item">
<h2>Who we are</h2>
<p>Nulla facilisi. Aenean nec eros. Vestibulum ante m primis in faucibus orci luctus et trices posuere cubilia Suspendisse sollicit udin velit sed leo pharetra augue nec augue. Nam elit mn ndrerit sit amet tincidunt ac viverra sed nns et trices posuere cubilia Suspendisse sollicit udin velit sed leo pharetra auec porta diam eu m uisque diam lom interdum vitaonec eget tellus no erat lacinia fermetum. Donec in vel.<br><br>Vestibulum iaculis lacinia est. Proin dictum elementum velit. Fusce euismod consequat ante. Lorem ipsum dolor sit amet conse ctetuer adipiscing elit. Pellentesque sed dolor. Aliq uam congue fermentum nisl. Mauris accumsan nulla vel di am. Sed in lacus ut enim adipisci.</p>
</div>
</div>
<div class="col-1-3">
<div class="wrap-col item">
<h2>What we do</h2>
<p>Nulla facilisi. Aenean nec eros. Vestibulum ante m primis in faucibus orci luctus et trices posuere cubilia Suspendisse sollicit udin velit sed leo pharetra augue nec augue. Nam elit mn ndrerit sit amet tincidunt ac viverra sed nns et trices posuere cubilia Suspendisse sollicit udin.
</div>
</div>
</div>
</div>
</section>
<hr class="line">
</div>
</section>
<footer class="t-center">
<div class="wrap-footer">
<div class="zerogrid">
<div class="row">
<span class="phone">PHONE: +1 800 559 6580</span>
<ul class="bottom-social">
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
</ul>
<ul class="quick-link">
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Use</a></li>
</ul>
</div>
</div>
</div>
<div class="bottom-footer">
<div class="zerogrid">
<div class="row">
<div class="copy-right">
<p>Copyright @ zTopModel - Designed by <a href="https://www.zerotheme.com">ZEROTHEME</a></p>
</div>
</div>
</div>
</div>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question