Answer the question
In order to leave comments, you need to log in
How to solve collection view auto size issue?
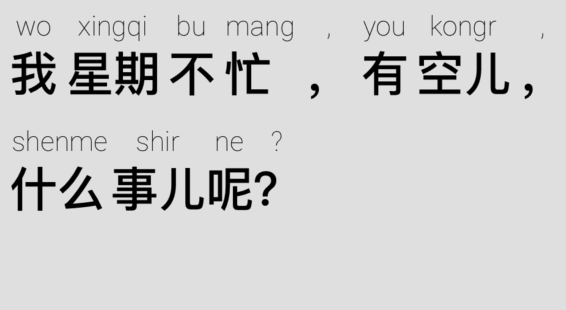
Without a call to reloadData(), it displays everything correctly, like this: 
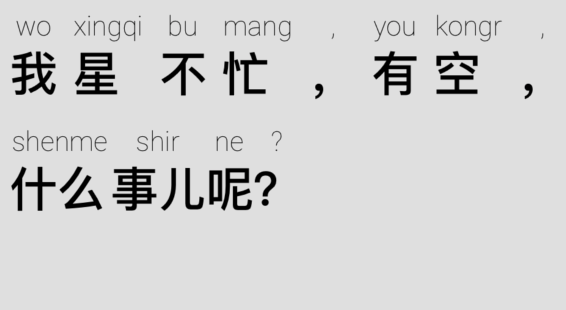
But after calling reloadData() 
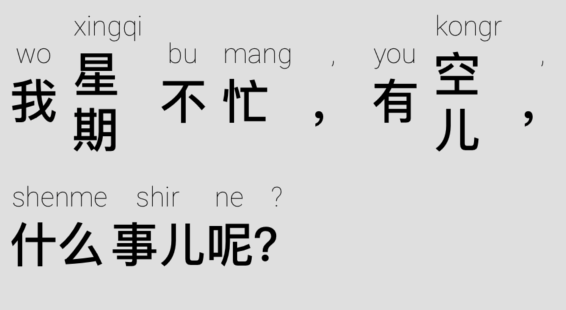
or like this: 
The problem occurs exactly after calling reloadData()
The collectionView cell code:
class ReadArticleCollectionViewCell: UICollectionViewCell
{
@IBOutlet weak var pronunciationLabel: UILabel!
@IBOutlet weak var wordLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
contentView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
contentView.leftAnchor.constraint(equalTo: leftAnchor),
contentView.rightAnchor.constraint(equalTo: rightAnchor),
contentView.topAnchor.constraint(equalTo: topAnchor),
contentView.bottomAnchor.constraint(equalTo: bottomAnchor)
])
}
}
Answer the question
In order to leave comments, you need to log in
Because no one does that, well, except for you. For auto layout to work, you need to build a chain of restrictions from top to bottom.
In order not to ask what you have and what not, I will immediately write a complete list. /
1) Register the layout of the collection:
// ...
layout.estimatedItemSize = UICollectionViewFlowLayout.automaticSize
layout.itemSize = UICollectionViewFlowLayout.automaticSizecontentView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
contentView.leftAnchor.constraint(equalTo: leftAnchor),
contentView.rightAnchor.constraint(equalTo: rightAnchor),
contentView.topAnchor.constraint(equalTo: topAnchor),
contentView.bottomAnchor.constraint(equalTo: bottomAnchor)
])
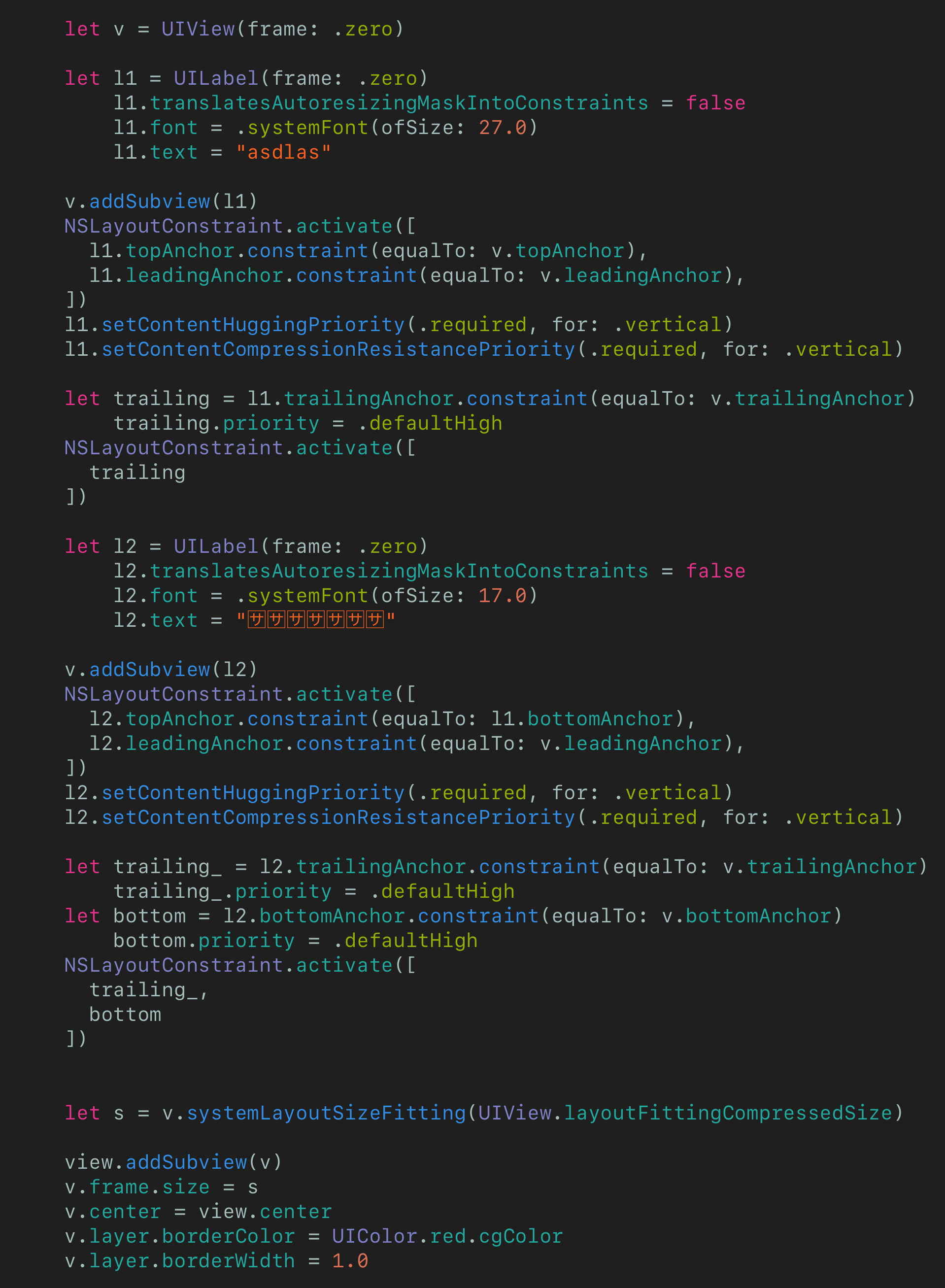
let v = UIView(frame: .zero)
let l1 = UILabel(frame: .zero)
l1.translatesAutoresizingMaskIntoConstraints = false
l1.font = .systemFont(ofSize: 27.0)
l1.text = "asdlas"
v.addSubview(l1)
NSLayoutConstraint.activate([
l1.topAnchor.constraint(equalTo: v.topAnchor),
l1.leadingAnchor.constraint(equalTo: v.leadingAnchor),
])
l1.setContentHuggingPriority(.required, for: .vertical)
l1.setContentCompressionResistancePriority(.required, for: .vertical)
let trailing = l1.trailingAnchor.constraint(equalTo: v.trailingAnchor)
trailing.priority = .defaultHigh
NSLayoutConstraint.activate([
trailing
])
let l2 = UILabel(frame: .zero)
l2.translatesAutoresizingMaskIntoConstraints = false
l2.font = .systemFont(ofSize: 17.0)
l2.text = ""
v.addSubview(l2)
NSLayoutConstraint.activate([
l2.topAnchor.constraint(equalTo: l1.bottomAnchor),
l2.leadingAnchor.constraint(equalTo: v.leadingAnchor),
])
l2.setContentHuggingPriority(.required, for: .vertical)
l2.setContentCompressionResistancePriority(.required, for: .vertical)
let trailing_ = l2.trailingAnchor.constraint(equalTo: v.trailingAnchor)
trailing_.priority = .defaultHigh
let bottom = l2.bottomAnchor.constraint(equalTo: v.bottomAnchor)
bottom.priority = .defaultHigh
NSLayoutConstraint.activate([
trailing_,
bottom
])
let s = v.systemLayoutSizeFitting(UIView.layoutFittingCompressedSize)
view.addSubview(v)
v.frame.size = s
v.center = view.center
v.layer.borderColor = UIColor.red.cgColor
v.layer.borderWidth = 1.0
func preferredLayoutAttributesFitting(
_ layoutAttributes: UICollectionViewLayoutAttributes
) -> UICollectionViewLayoutAttributes
{
let layoutAttributes = super.preferredLayoutAttributesFitting(layoutAttributes)
let fittingSize = UIView.layoutFittingCompressedSize
layoutAttributes.frame.size = systemLayoutSizeFitting(
fittingSize,
withHorizontalFittingPriority: .fittingSizeLevel,
verticalFittingPriority: .fittingSizeLevel
)
return layoutAttributes
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question