Answer the question
In order to leave comments, you need to log in
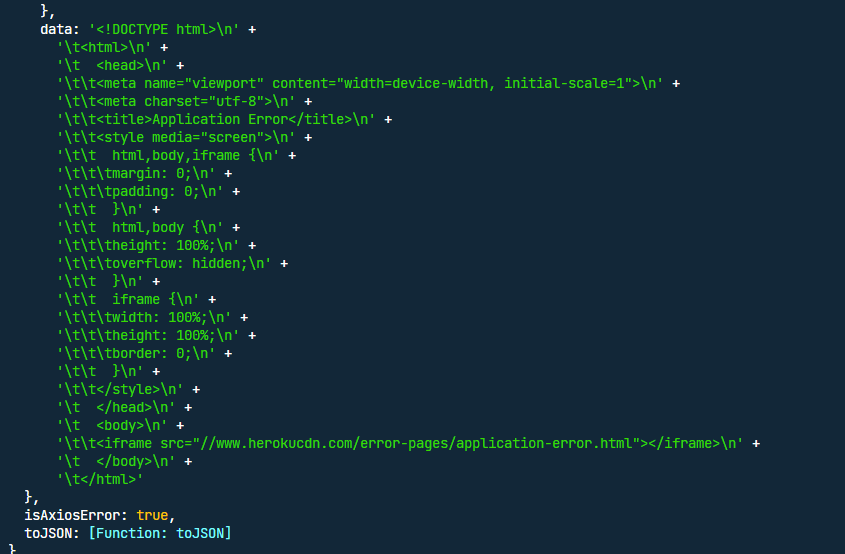
How to solve 503 axios error problem?
Hello everyone, after sending a POST request using Axios, I get a 503 error after a while (it flies to the console). At the same time, the data arrives at the server and everything is fine with them. Please help me, how can I hide it, my telegram bot is crashing because of it.

Request code to send data to the server: https://codesandbox.io/s/stoic-allen-x82ux7?file=/...
Server code:
const express = require("express");
const cors = require("cors");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser());
const PORT = process.env.PORT || 80;
app.listen(PORT, () => {
try {
console.log(`Server started on ${PORT}...`);
} catch (e) {
console.error(`${e} - app.listen`);
}
});
const userList = [];
let userData = [];
app.get("/userList", (req, res) => {
try {
res.send(userList);
} catch (e) {
console.error(`${e} - app.get("/userList")`);
}
});
app.get("/userData", (req, res) => {
try {
res.send(userData);
} catch (e) {
console.error(`${e} - app.get("/userData")`);
}
});
app.post("/userData", (req, res) => {
try {
userData = req.body;
} catch (e) {
console.error(`${e} - app.post("/userData")`);
}
});
app.post("/userList", (req, res) => {
try {
userList.push(req.body);
} catch (e) {
console.error(`${e} - app.post("/userList")`);
}
});
app.use(cors());Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question