Answer the question
In order to leave comments, you need to log in
How to slow down javascript execution until callback is received?
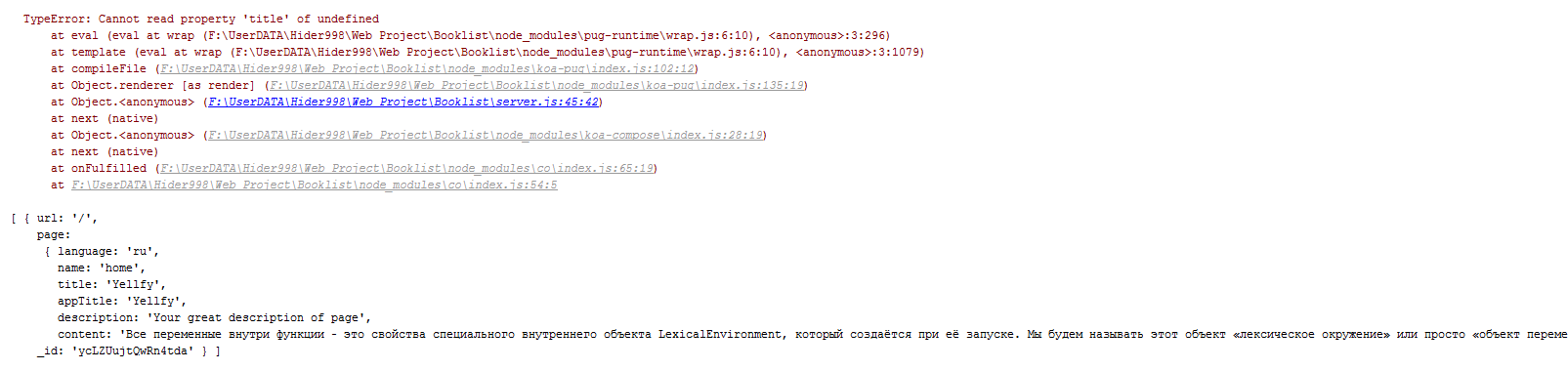
In order to get the data for the page, the server sends a request to the database. The result comes in the form of a callback, with a variable that stores the JSON object.
The JSON object must be used when rendering the page. But at startup, the page renders faster than the callback arrives. How can I pause a function until a Callback is received?
javascript code:
var Datastore, JPug, Pug, app, async, db, engine, findPage, koa, page;
async = require('async');
Datastore = require('nedb');
db = {};
db.pages = new Datastore({
filename: 'DB/pages/index.db',
autoload: true
});
koa = require('koa');
app = koa();
Pug = require('koa-pug');
engine = new Pug({
viewPath: './views',
debug: false,
pretty: true,
compileDebug: false,
locals: {},
basedir: __dirname + '/public',
app: app
});
findPage = function(req, json) {
db.pages.find({
url: req
}, function(err, docs) {
console.log(docs);
json = docs; // Искомые данные для страницы
});
};
app.use(function *() {
'use strict';
var json, req;
req = this.request.url;
console.log(req);
async.series([
findPage(req, json),
page = this.render('index', {page: json}, true) // рендер страницы
], function() {
return page;
});
});
app.listen(3000);
Answer the question
In order to leave comments, you need to log in
No way.
The request is executed asynchronously. You need to start rendering after receiving the response, or rewrite everything so that this data is optional at the time the render starts.
findPage = function(req, json, cb) {
db.pages.find({
url: req
}, function(err, docs) {
if (err) cd(err);
console.log(docs);
json = docs; // Искомые данные для страницы
cb(null, json)
});
};
app.use(function *() {
'use strict';
var json, req;
req = this.request.url;
console.log(req);
findPage(req, json, function(err, data) {
if (err) throw err;
page = this.render('index', {page: data}, true) // рендер страницы
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question