Answer the question
In order to leave comments, you need to log in
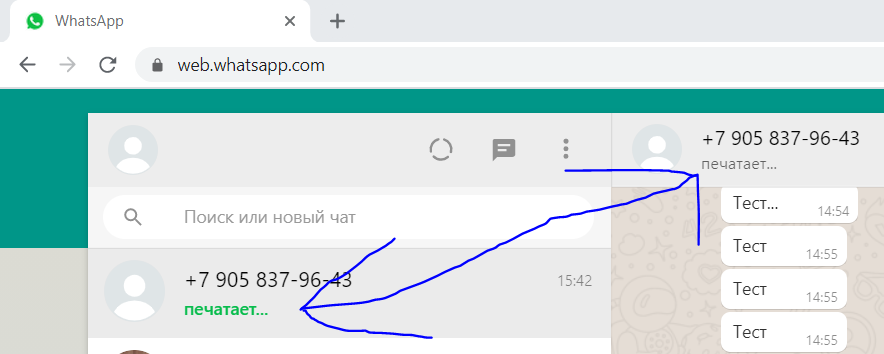
How to simulate typing a message in WhatsApp Web?
Simply entering a message and sending it to the user is no problem:
document.querySelector('div#main div[contenteditable="true"]').innerHTML = 'Проверка...';
document.querySelector('div#main div[contenteditable="true"]').dispatchEvent(new Event('input', { bubbles: true }));
document.querySelector('span[data-icon="send"]').click();
Answer the question
In order to leave comments, you need to log in
Add delays between keystrokes. Now it looks like it is instantly pressed.
Average words per minute = 40, which is about 200 characters. 60 / 200 = 0.3 seconds per button.
Try 0.2-0.3 second delay between events. Also, the list of events for pressing a key should be like this:
- keydown
- keypress
- input
- keyup
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question