Answer the question
In order to leave comments, you need to log in
How to show a certain 'div' block as many times as the loop condition specifies?
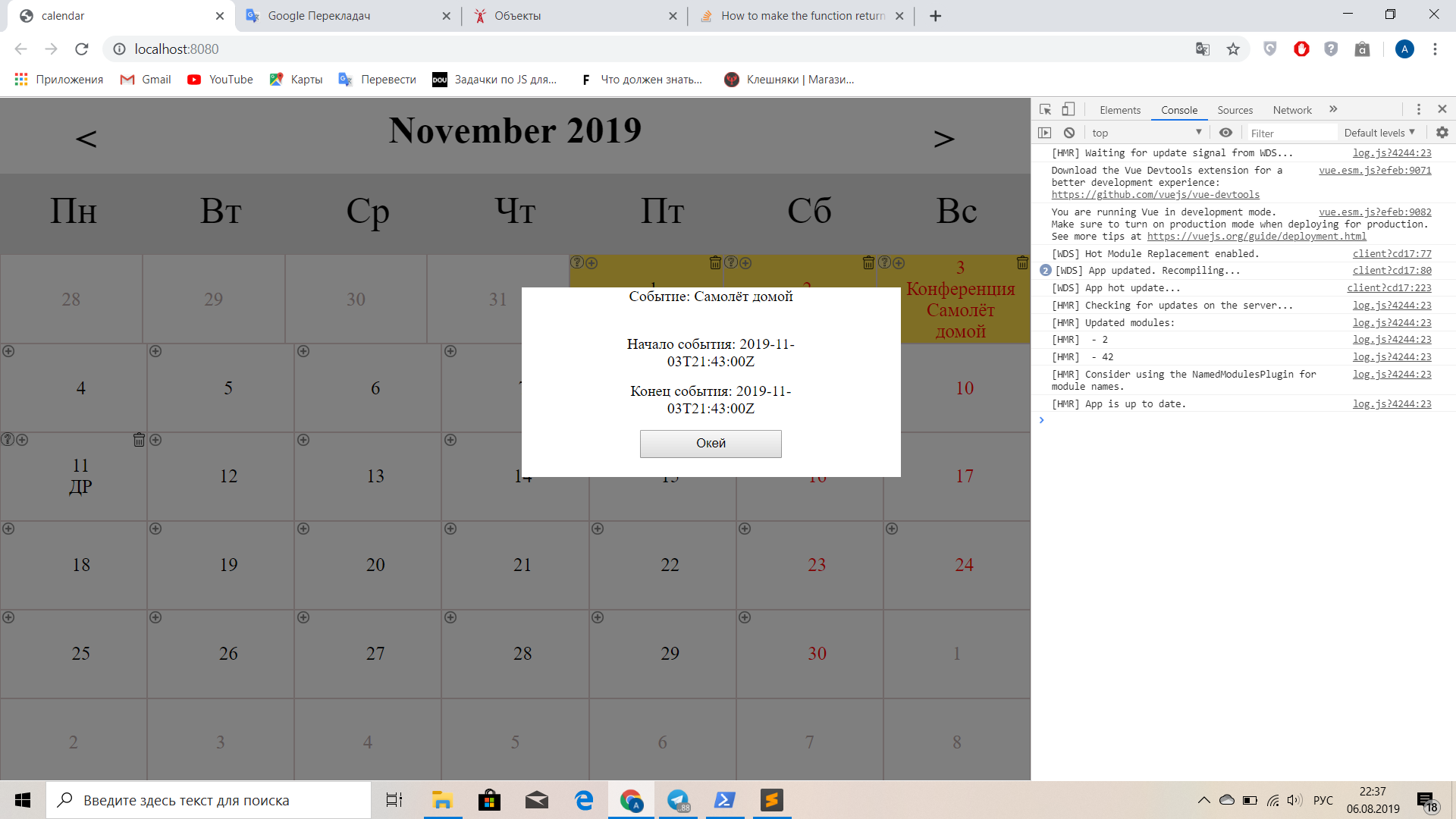
Please tell me how to solve this problem. I have written a calendar that shows events taken from a JSON file on the days they should occur. And now I'm trying to make a detailed display of information about the event. Everything works fine for me if there is one event in one day, but there are days when there are two or more events. In the screenshot, I have selected a day where I have two events, and it happens that only the details of the last event are displayed, how to do so that if I click on the details of such a day with two or more events, it will be published first detailed information about the first event, and then about the second.
I want the modal to show up as many times as there are events in the day, and each time with the details of the new event.
The detailEvent function is responsible for displaying detailed information about the event. 
Full code on GitHub
<template>
<div class="all">
<div class="overflow-div">
<div class="pagination">
<div @click="prevPage" class="btn-left"><</div>
<p>{{ nameOfOneMonth }} {{ year }}</p>
<div @click="nextPage" class="btn-right">></div>
</div>
<div class="d_nameOfDays">
<li v-for="day in nameOfDays" class="nameOfDays">{{ day }}</li>
</div>
<transition :name="nameOfClass" >
<div :key="currentPage" class="fade_wrapper">
<div v-for="(week, i) in getCalendar" class="d_day">
<li v-for="day in week"
class="li_day"
v-bind:class="{ 'currentDay': currentDayOnCalendar(day),
'longEvent': longEvent(day) }" >
<img src="src/assets/question.png"
width="14px"
height="14px"
v-show="addButtonToDay(day)"
v-on:click="detailEvent(day)">
<div class="day"
v-bind:class="{ 'grey': isAnotherMonth(i, day),
'currentDay': currentDayOnCalendar(day),
'red': weekEndDayFunction(day),
'longEvent': longEvent(day) }"
v-html="[].concat(day).join('<br>')"></div>
</li>
</div>
</div>
</transition>
</div>
<div v-show="modalWindowDetail" class="underModalWindow">
<div class="modalWindow">
<div v-for="(key, name) in detailInformationOfEvent">{{ name }}: {{ key }}</div>
<button v-on:click="modalWindowDetail = false">Окей</button>
</div>
</div>
</div>
</template>
<script>
import json from './Calendar_data.json'
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: '',
nameOfDays: ['Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб', 'Вс'],
date: new Date(),
isActive: true,
year: '',
nameOfClass: '',
eventsData: json,
modalWindowDetail: false,
modalWindowAdd: false,
memo: '',
dayWhenAddEvent: Number,
inputInAddEvent: '',
detailInformationOfEvent: {}
}
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
mounted(){
this.year = this.date.getFullYear();
this.currentPage = this.date.getMonth();
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
methods: {
detailEvent(dayNumber){
this.modalWindowDetail = true;
for(let q = 1; q <= dayNumber.length; q++){
this.memo = dayNumber[q];
let arrOfEvents = this.eventsData.events;
for(let z = 0; z < arrOfEvents.length; z++){
let memoInJSON = arrOfEvents[z].memo;
if(this.memo === memoInJSON){
this.detailInformationOfEvent = {
'Cобытие': this.memo,
'Начало события': arrOfEvents[z].starts_at,
'Конец события': arrOfEvents[z].ends_at
}
}
}
}
},
getYear(){
this.year = this.date.getFullYear();
}
};
</script>Answer the question
In order to leave comments, you need to log in
Modal:
Day (date)
Events (list)
And save these events as an array and not an object (detailInformationOfEvent), and output the array as a list
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question