Answer the question
In order to leave comments, you need to log in
How to shift the position of the custom scroll by default?
–ù–µ–æ–±—Ö–æ–¥–∏–º–æ –±—ã–ª–æ –Ω–∞ —Å–∞–π—Ç–µ —Å—Ç–∏–ª–∏–∑–æ–≤–∞—Ç—å —Å–∫—Ä–æ–ª, –≤–æ—Å–ø–æ–ª—å–∑–æ–≤–∞–ª—Å—è –±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π jScrollPane
–î–∞–ª—å—à–µ –≤–æ–∑–Ω–∏–∫–ª–∞ –ø–æ—Ç—Ä–µ–±–Ω–æ—Å—Ç—å, –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é –∑–∞–¥–∞–≤–∞—Ç—å –ø–æ–∑–∏—Ü–∏—é —Å–∫—Ä–æ–ª–∞, –≤ –±–∏–±–ª–∏–æ—Ç–µ–∫–µ —ç—Ç–æ –ø—Ä–µ–¥—É—Å–º–æ—Ç—Ä–µ–Ω–æ. –ï—Å—Ç—å –¥–∞–∂–µ –ø—Ä–∏–º–µ—Ä.
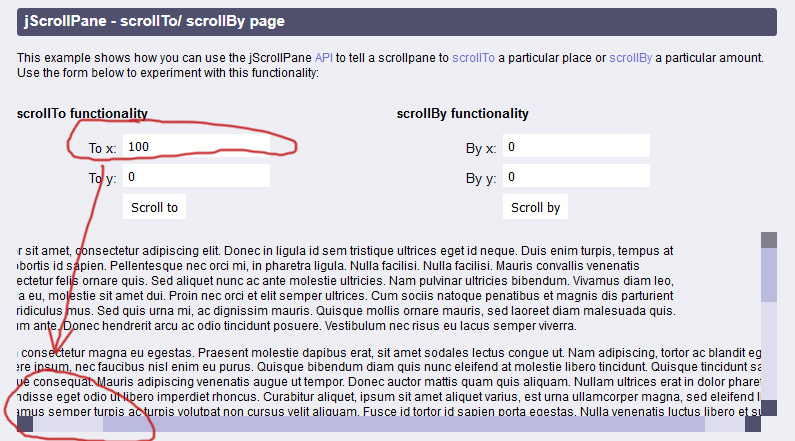
–ù–æ –≤ –ø—Ä–∏–º–µ—Ä–µ –∫–æ–¥, —Å–¥–µ–ª–∞–Ω —Ç–∞–∫–∏–º –æ–±—Ä–∞–∑–æ–º, —á—Ç–æ –≤ –Ω–∞—á–∞–ª–µ –≤–≤–æ–¥–∏–º –∑–Ω–∞—á–µ–Ω–∏–µ –Ω–∞ –∫–æ—Ç–æ—Ä–æ–µ –Ω—É–∂–Ω–æ —Å–º–µ—Å—Ç–∏—Ç—å —Å–∫—Ä–æ–ª, –∑–∞—Ç–µ–º –∂–º—ë–º "Scroll to" –∏ —Å–∫—Ä–æ–ª —Å–º–µ—â–∞–µ—Ç—Å—è.
–ü–æ–¥—Å–∫–∞–∂–∏—Ç–µ –ø–æ–∂–∞–ª—É–π—Å—Ç–∞, –∫–∞–∫ –ø–µ—Ä–µ–¥–µ–ª–∞—Ç—å –∫–æ–¥, —á—Ç–æ –±—ã —Å–∫—Ä–æ–ª —Å–º–µ—â–∞–ª—Å—è, —Å–∫–∞–∂–µ–º –Ω–∞ 100px, —Å—Ä–∞–∑—É –ø—Ä–∏ –∑–∞–≥—Ä—É–∑–∫–µ —Å—Ç—Ä–∞–Ω–∏—Ü—ã.

Answer the question
In order to leave comments, you need to log in
If jquery is connected, then
$( document ).ready(function() {
var pane = $('.scroll-pane');
pane.jScrollPane({
showArrows: true
});
var api = pane.data('jsp');
api.scrollTo( 100, 200);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question