Answer the question
In order to leave comments, you need to log in
How to shift the center of a Yandex map with a label and switch addresses by clicking on the buttons?
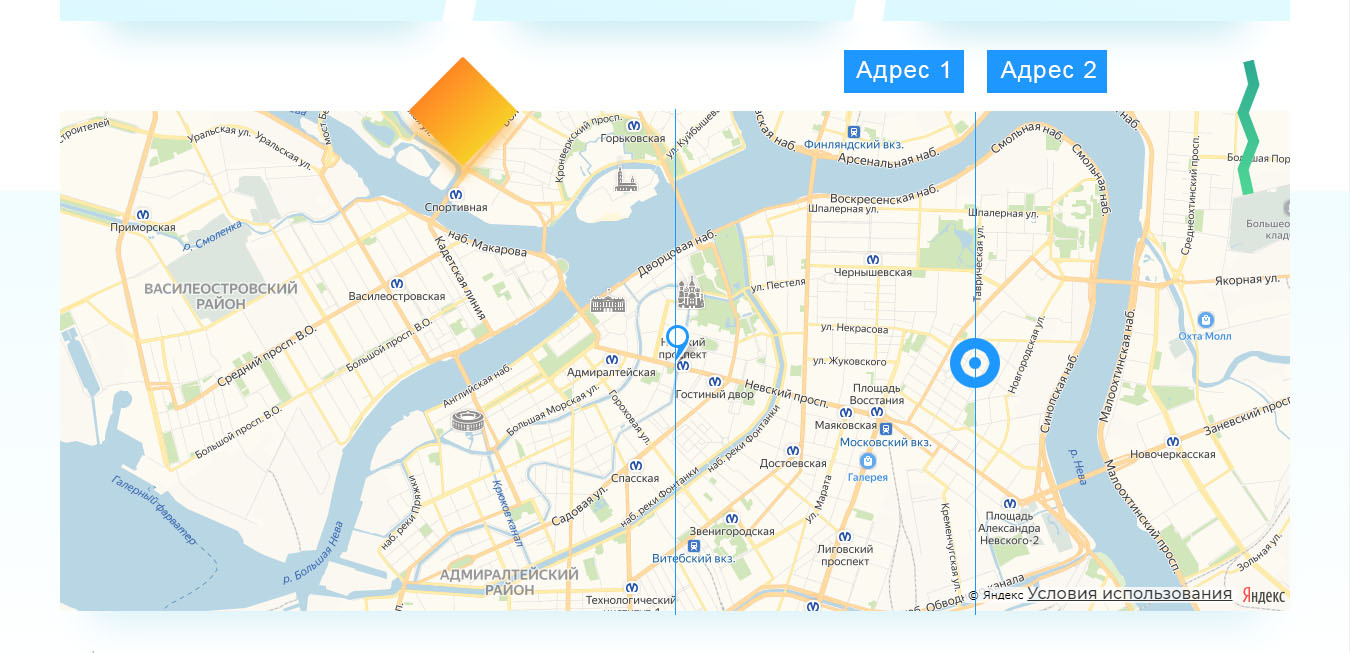
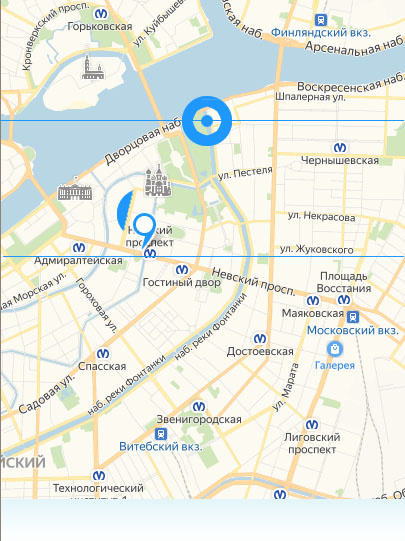
It is necessary to shift the center of the map so that the mark (blue circle) is in the middle of the second half of the map (Fig. 1). at high resolutions, and at a size of 320px, shift the center of the map up in the middle of the upper half of the map (as in Figure 2) 
 And switch the address on the map using the "Address 1" and "Address 2" buttons. At the moment, the code is as follows
And switch the address on the map using the "Address 1" and "Address 2" buttons. At the moment, the code is as follows
function getYaMap(){
var myMap = new ymaps.Map("map",{center: [30.325,59.935],zoom: 13,controls: [],},{suppressMapOpenBlock: true,});
ymaps.geocode("Санкт-Петербург, ул. Невский проспект, 28").then(function (res) {
var coord = res.geoObjects.get(0).geometry.getCoordinates();
var myPlacemark = new ymaps.Placemark(coord);
myMap.geoObjects.add(myPlacemark);
myMap.setCenter(coord);
});
// Собственное изображение для метки с контентом
var placemark1 = new ymaps.Placemark([30.325, 59.935], {
hintContent: 'Собственный значок метки с контентом',
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: 'eng-grownup/img/logo.png',
// Размеры метки.
iconImageSize: [68, 74],
// Смещение левого верхнего угла иконки относительно
// (точки привязки).
iconImageOffset: [-16, -16],
});
myMap.geoObjects.add(placemark1);
myMap.behaviors.disable( [ 'scrollZoom', 'drag', 'rightMouseButtonMagnifier' ] );Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question