Answer the question
In order to leave comments, you need to log in
How to set up webpack so VS doesn't swear on the path?
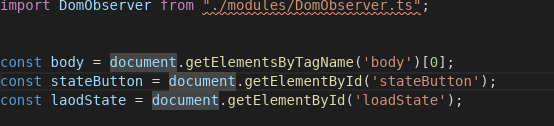
At the moment everything is going, but VS swears on the way.

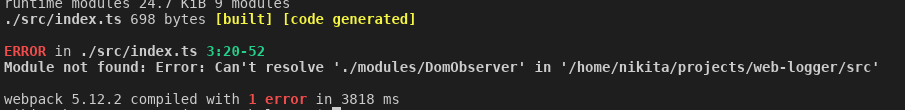
But if you remove the file extension, then VS stops swearing, but webpack starts swearing:

Config:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
module.exports = {
entry: {
main: path.resolve(__dirname, './src/index.ts')
},
output: {
path: path.resolve(__dirname, './dist/'),
filename: '[name].bundle.js',
},
mode: 'development',
devServer: {
historyApiFallback: true,
contentBase: path.resolve(__dirname, './dist'),
//open: true,
compress: false,
hot: true,
port: 8080,
},
module: {
rules: [
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: ['ts-loader'],
},
{
test: /\.js$/,
use: ["source-map-loader"],
enforce: "pre"
},
],
},
plugins: [
new HtmlWebpackPlugin({
title: 'Test',
template: path.resolve(__dirname, './src/template.html'),
filename: 'index.html',
}),
new webpack.HotModuleReplacementPlugin(),
]
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question