Answer the question
In order to leave comments, you need to log in
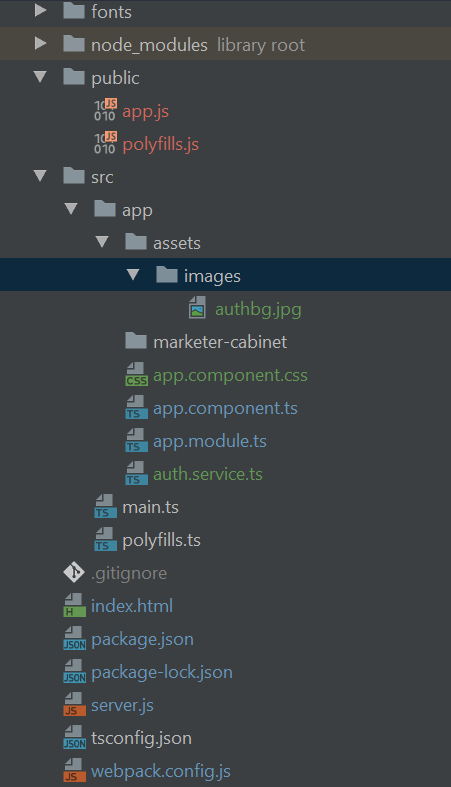
How to set up Webpack in an Angular project to copy images from the src folder to the build folder?
There is one question, until I figured it out: my webpack does not seem to see the picture. I took the content for the base files of the project from the following article about Angular . Based on the article Component Styles and Templates (end of article), I added modules for webpack raw-loader and html-loader to the project.
Lines of the webpack.config.js file for processing images:
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
}#loginPopup {
background: url(./assets/images/authbg.jpg);
}
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'app': './src/main.ts'
},
output:{
path: path.resolve(__dirname, 'public'), // путь к каталогу выходных файлов - папка public
publicPath: '/',
filename: "[name].js" // название создаваемого файла
},
resolve: {
extensions: ['.ts', '.js']
},
module:{
rules:[ //загрузчик для ts
{
test: /\.ts$/, // определяем тип файлов
use: [
{
loader: 'awesome-typescript-loader',
options: { configFileName: path.resolve(__dirname, 'tsconfig.json') }
} ,
'angular2-template-loader'
]
},{
test: /\.html$/,
loader: 'html-loader'
}, {
test: /\.css$/,
include: path.resolve(__dirname,'src/app'),
loader: 'raw-loader'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[ext]'
}
]
},
plugins: [
new webpack.ContextReplacementPlugin(
/angular(\\|\/)core/,
path.resolve(__dirname, 'src'), // каталог с исходными файлами
{} // карта маршрутов
)
]
};{
"name": "My_project",
"version": "1.0.0",
"description": "My project description",
"author": "Name <[email protected]>",
"scripts": {
"dev": "webpack-dev-server --hot --open",
"build": "webpack"
},
"dependencies": {
"@angular/common": "~8.0.0",
"@angular/compiler": "~8.0.0",
"@angular/core": "~8.0.0",
"@angular/forms": "~8.0.0",
"@angular/platform-browser": "~8.0.0",
"@angular/platform-browser-dynamic": "~8.0.0",
"@angular/router": "~8.0.0",
"blueimp-md5": "^2.12.0",
"body-parser": "^1.19.0",
"connect": "^3.7.0",
"connect-multiparty": "^2.2.0",
"core-js": "^3.1.3",
"express": "^4.17.1",
"method-override": "^3.0.0",
"mysql2": "^2.0.0",
"rxjs": "^6.5.2",
"zone.js": "^0.9.1"
},
"devDependencies": {
"@types/node": "^12.0.0",
"angular2-template-loader": "^0.6.2",
"awesome-typescript-loader": "^5.2.1",
"file-loader": "^4.0.0",
"html-loader": "^0.5.5",
"raw-loader": "^1.0.0",
"typescript": "^3.5.0",
"webpack": "^4.32.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.4.1"
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question