Answer the question
In order to leave comments, you need to log in
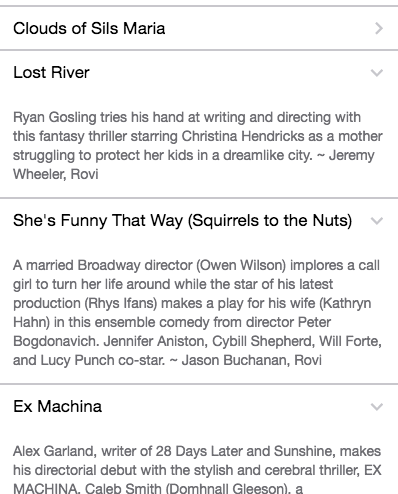
How to set up the Accardion so that when it opens it closes the other one?
How to set up the Accardion so that when it opens it closes the other one?
Now they are all unfolding.
<div class="content-block-title">List View Accordion</div>
<div class="list-block accordion-list">
<ul ng-repeat="movie in movies">
<li class="accordion-item">
<a href="#" class="item-content item-link">
<div class="item-inner">
<div class="item-title">{{movie.title}}</div>
</div>
</a>
<div class="accordion-item-content">
<div class="content-block">
<p>{{movie.synopsis}}</p>
</div>
</div>
</li>
</ul>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question