Answer the question
In order to leave comments, you need to log in
How to set up grids css to lay out elements in columns without a fixed height?

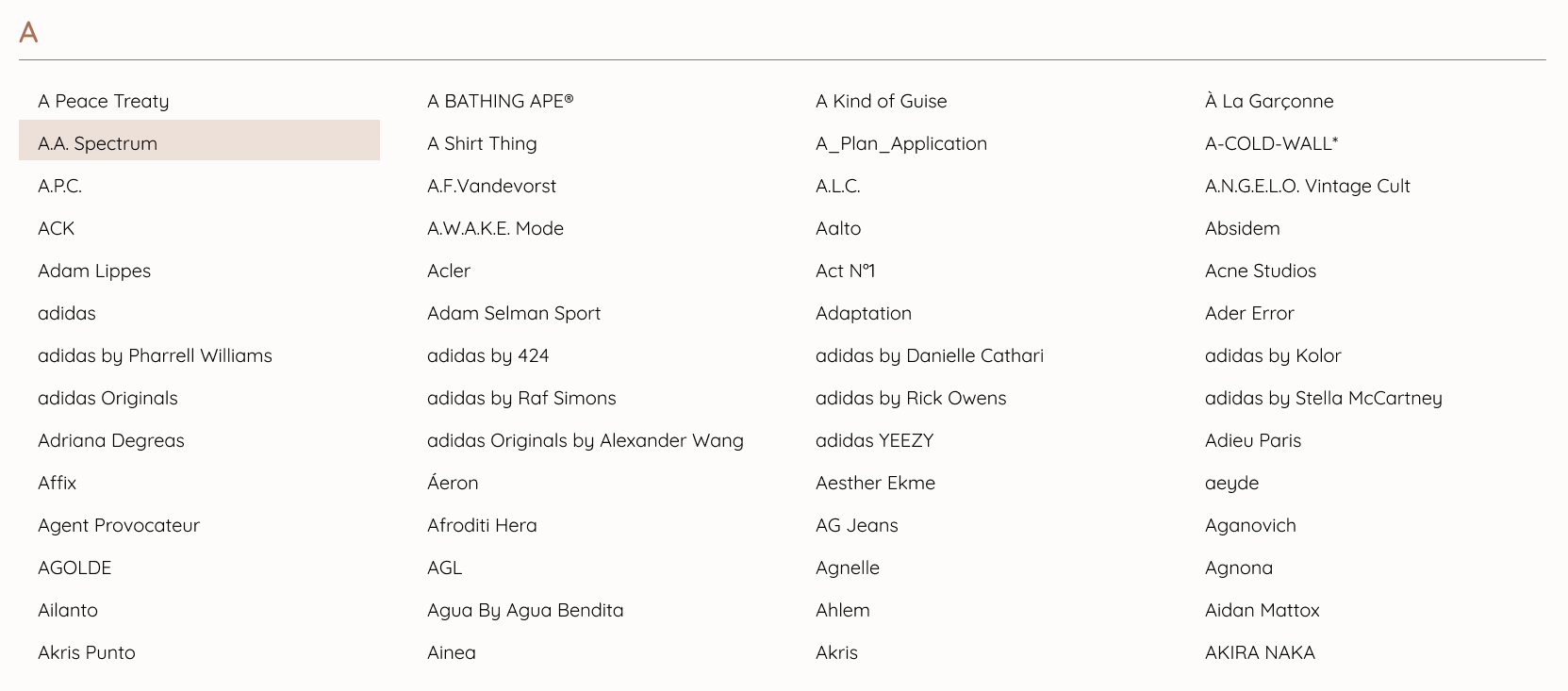
How to customize list with grids css? It requires the elements to be arranged in columns, evenly distributing all the elements into 4 columns, without a fixed height.
If you do this, then the arrangement of the elements is line by line, but in general the distribution is uniform. Everything is bad with grid-auto-flow: column
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-auto-flow: row;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question