Answer the question
In order to leave comments, you need to log in
How to set up debug nest.js inside IDE (PhpStorm || WebStorm)?
Hello!
I can't figure out how to set up PhpStorm (or WebStorm) to debug an application on NestJS.
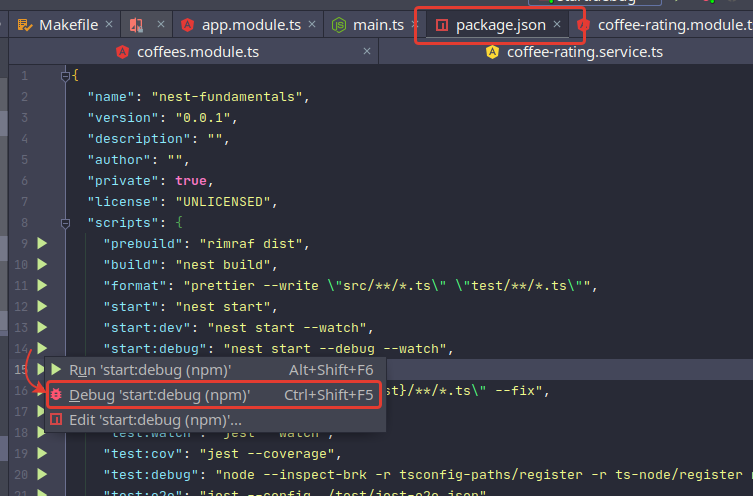
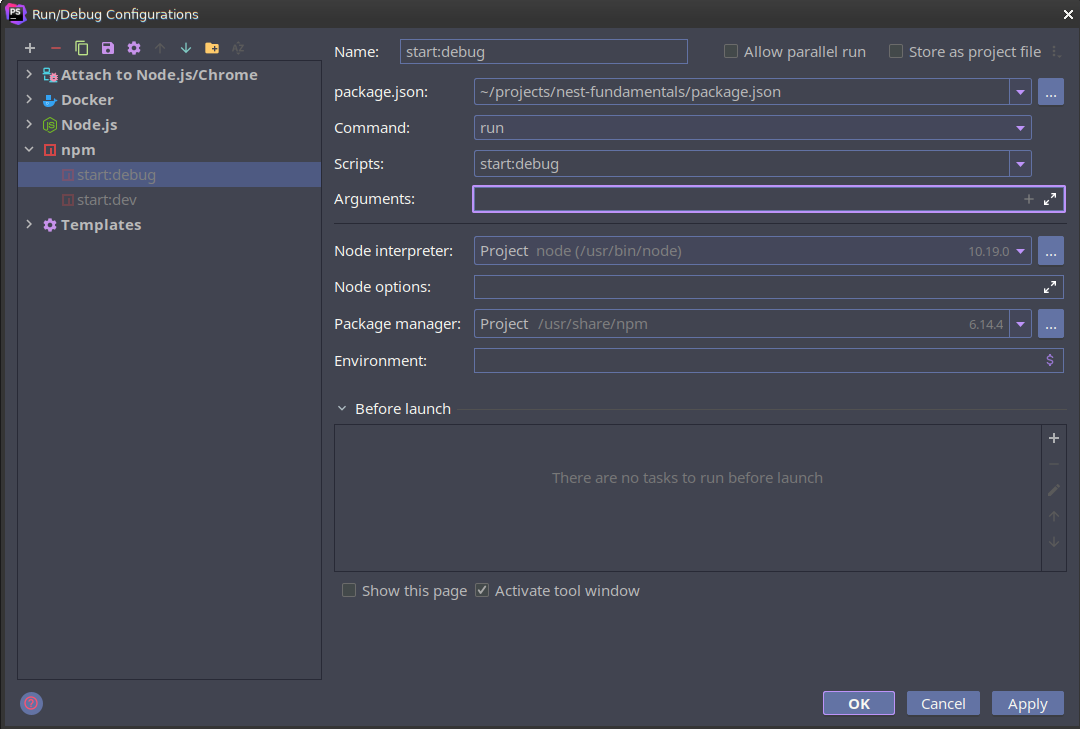
I do this:


As a result:
1) breakpoints are triggered
2) TS is automatically recompiled after the change
But after recompilation, a new debug session is created on a different, random port, but phpStorm continues to listen to the old one. Therefore, you need to manually restart the application.
Tell me how to set everything up humanly or how to fix the port on which the session will be created for debugging?
Thank you!
Answer the question
In order to leave comments, you need to log in
I solved with tsc-watch .
Add the following line to the scripts section of the package.json file (paths may vary):
"scripts": {
"start:watch": "tsc-watch --onSuccess \"node dist/src/main.js\" --onFailure \"echo There was a problem with the build!\" -p ./tsconfig.json",
}yarn add -D tsc-watch
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question