Answer the question
In order to leave comments, you need to log in
How to set up browser sync on Bitrix?
Good afternoon!
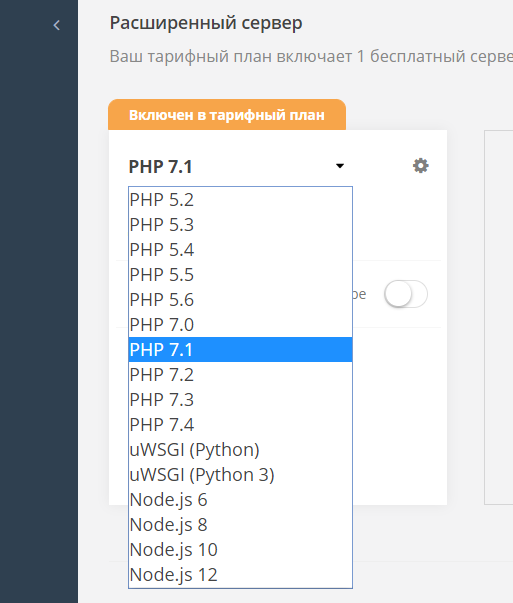
Actually, there was a desire to improve performance and briefly got acquainted with gulp. I was immediately interested in browser-sync, scss, autoprefix, code minimization dug deeper and realized that node.js is needed for gulp, dug even deeper and realized that node is the same php. On the hosting, it is possible to choose different versions of php in the same place and node, respectively, he drew a parallel “either php or node”.

And now specifically:
1. Bitrix is written in php, but without node gulp does not work how to beat this thing?
2. Did I understand correctly that node is the same backend language as php?
3. Maybe there are alternatives for Bitrix besides gulp? Important browser-sync, scss, autoprefix, code minimization
Answer the question
In order to leave comments, you need to log in
Unfortunately, Bitrix is not focused on normal development in terms of dev environments, etc. In his case, the algorithm is as follows:
1. Make a separate front-end part of the project (layout, etc.)
2. Build the layout in styles.css
3. Drop the combined styles into the Bitrix theme folder (local/templates/your_theme/)
4. Include the file in the header template .php in the same theme folder
5. Profit
Next, just throw in new styles.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question