Answer the question
In order to leave comments, you need to log in
How to set the second slider of OWL Carousel to 25% width?
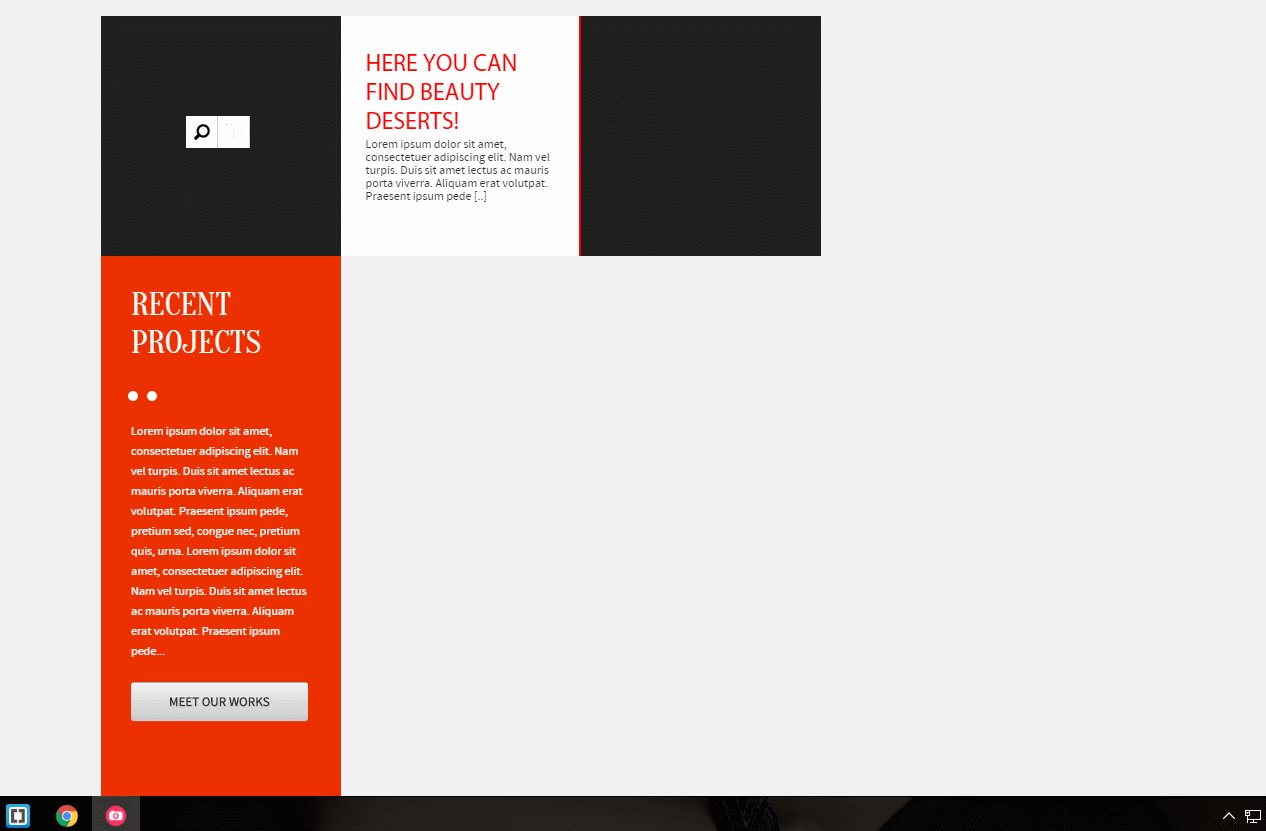
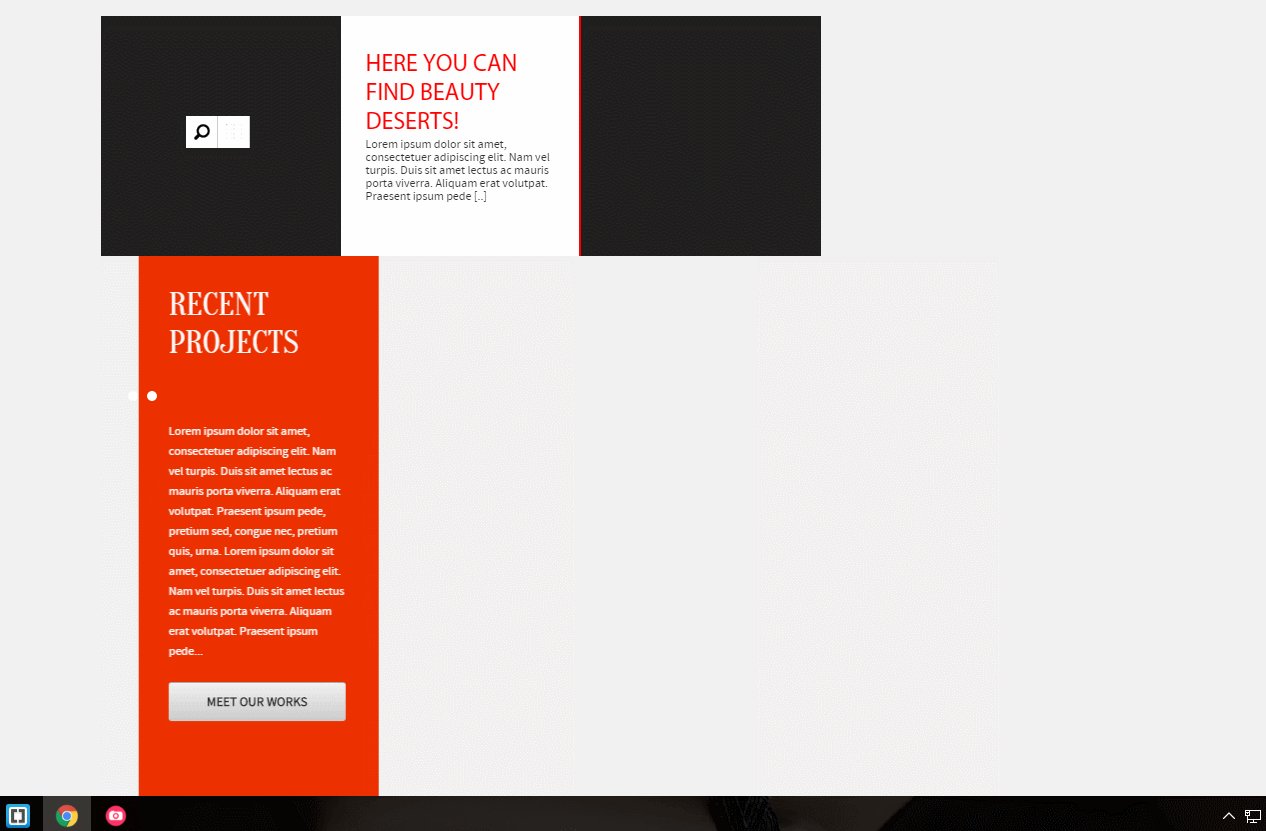
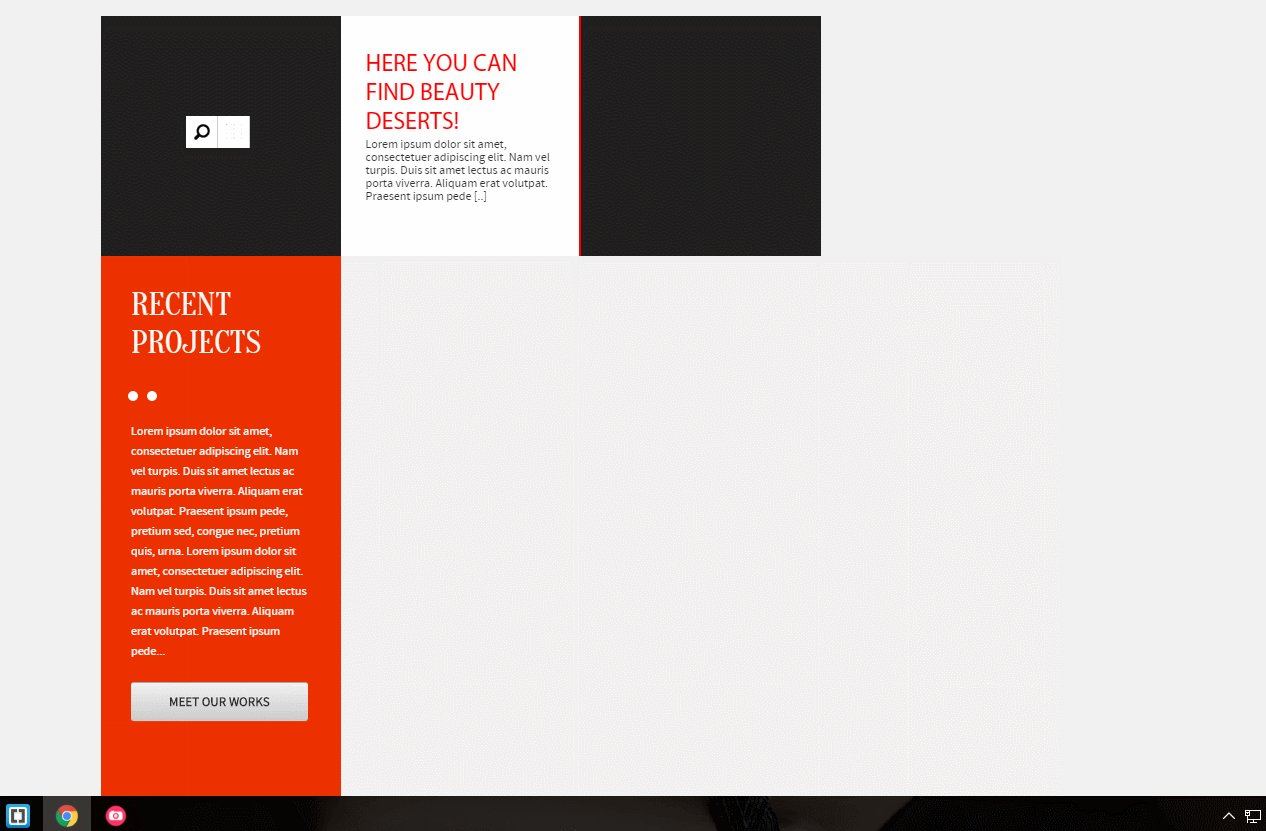
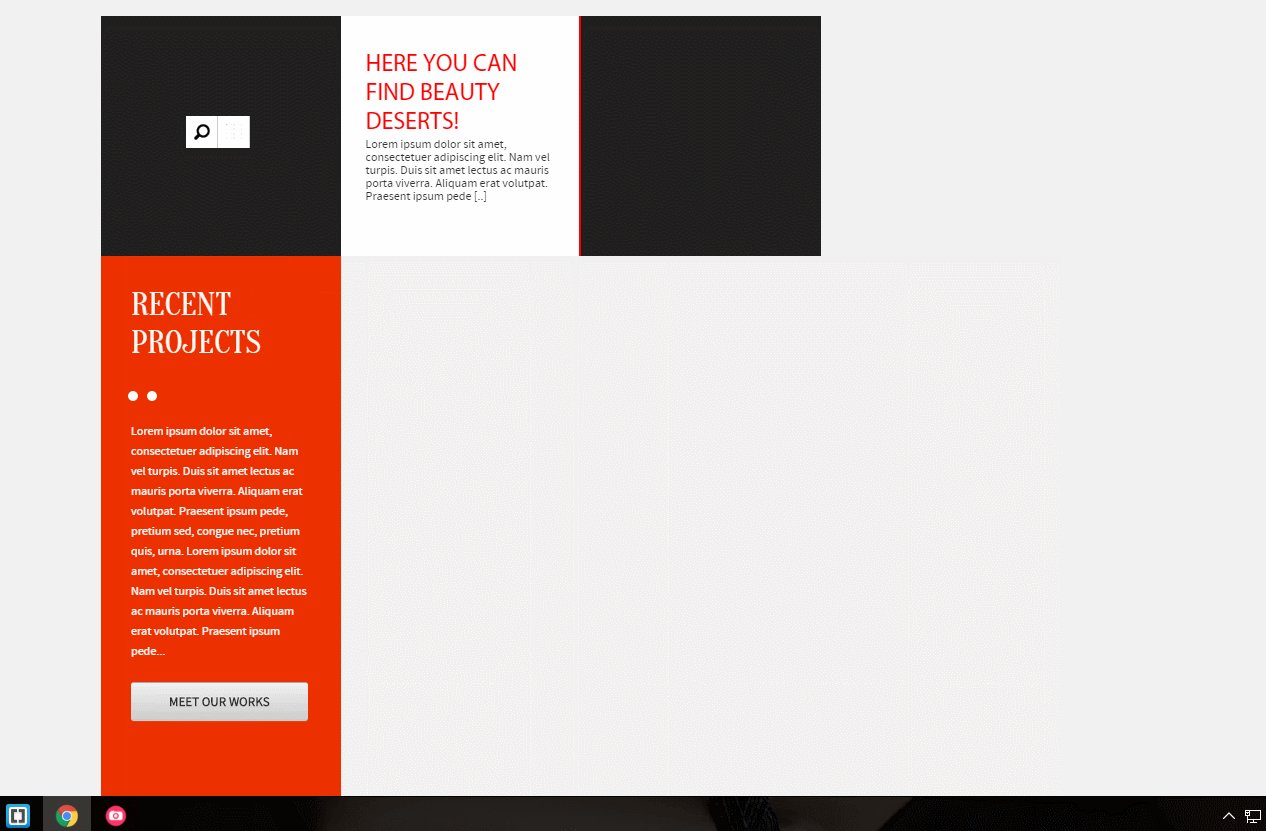
Here the slider code could not be connected, but you can see how it works on the gif

, you need the slider to be on the right and the contents of the red rectangle to be the slide. How to do it? I can not change the width of the slide, it is audibly large and the second slide is somewhere on the right. There is a lot of space between slides.
Still couldn't find in the settings how to add a third circle in the slider navigation?
Answer the question
In order to leave comments, you need to log in
autoWidth:true,
Add to js.
And then just through the styles of the block to which you need to set the width and forward
I didn’t add anything to js, I added these styles and it worked:
#owl-two {
width: 25%;
float: left;
}
#owl-two .slider {
width: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question