Answer the question
In order to leave comments, you need to log in
How to set the order of bootstrap blocks?
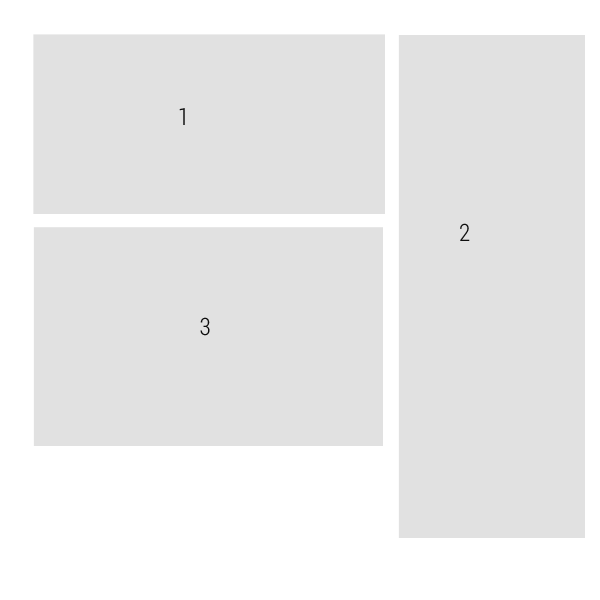
There is a desktop layout that 
needs to be done without resorting to display:flex
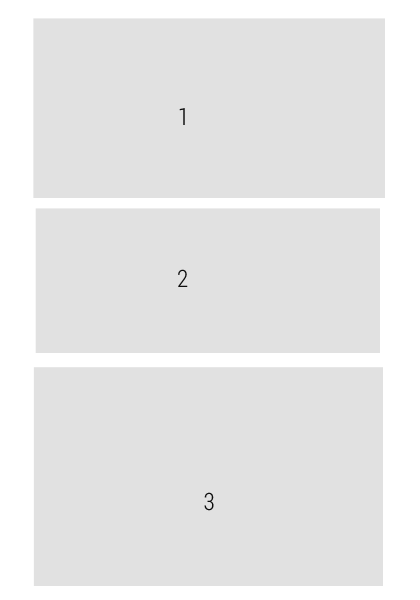
to make a mobile layout like this 
My code:
<div class="row">
<div class="col-sm-12 col-lg-4 col-md-4 col-md-push-8">2</div>
<div class="col-xs-12 col-lg-8 col-md-8 col-md-pull-4">1</div>
<div class="col-xs-12 col-lg-8 col-md-8 col-md-pull-4">3</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question