Answer the question
In order to leave comments, you need to log in
How to set text vertically in css in flex block?
All pis, I can not put the text in the blocks in the center vertically. Searched the internet, vertical-align , align-content , etc. do not help (or I'm too dumb and put them in the wrong place)
<div class="wrapper">
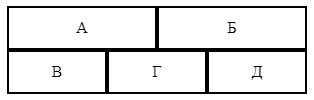
<div class="block -block--up">А</div>
<div class="block -block--up">Б</div>
<div class="block -block--down">В</div>
<div class="block -block--down">Г</div>
<div class="block -block--down">Д</div>
</div>.wrapper{
display: flex;
border: solid 1px black;
height: 60px;
width: 240px;
flex-wrap: wrap;
justify-content: center;
align-content: center;
}
.-block--up{
width: 120px;
}
.-block--down{
width: 80px;
}
.block{
height: 30px;
text-align: center;
outline: 1px solid black;
}
Answer the question
In order to leave comments, you need to log in
display:flex;
align-items: center;
justify-content: center;
height: must be a height.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question