Answer the question
In order to leave comments, you need to log in
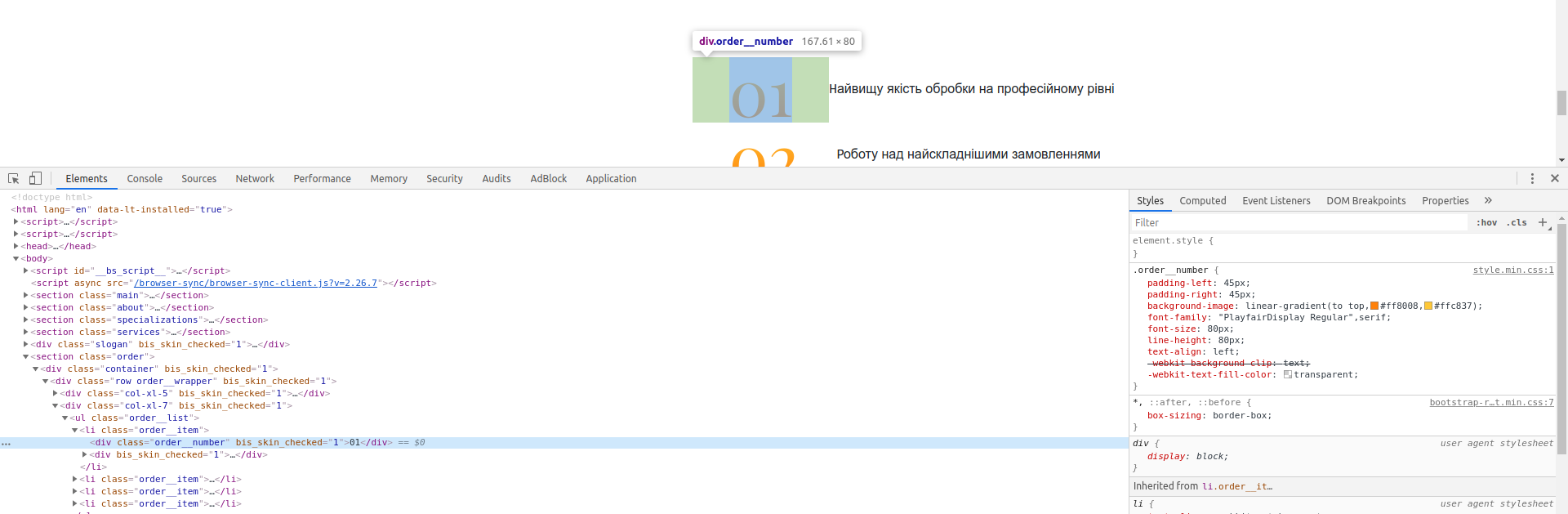
How to set text height?
How to set height for text only? Why is the height stretched so much?

PS
If you reduce the line-height then the lines run into each other

PS 2
Answer the question
In order to leave comments, you need to log in
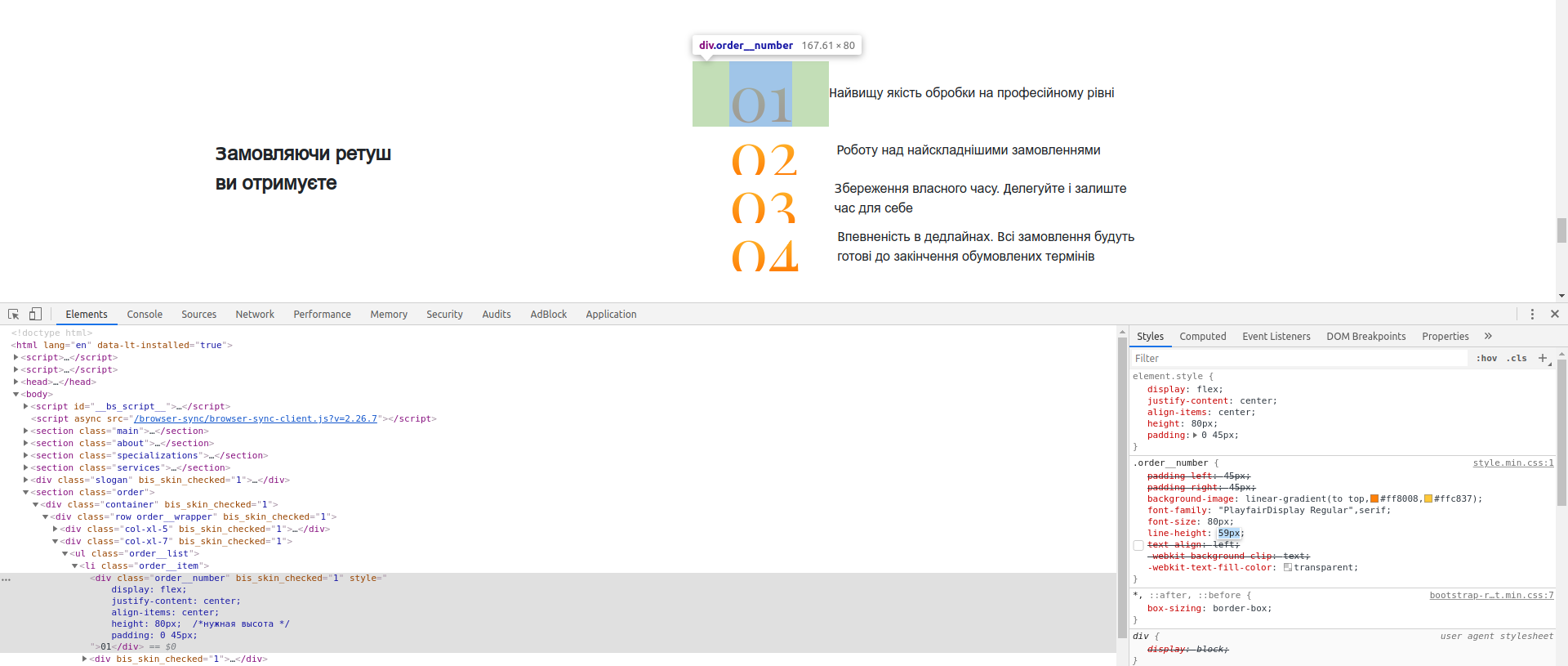
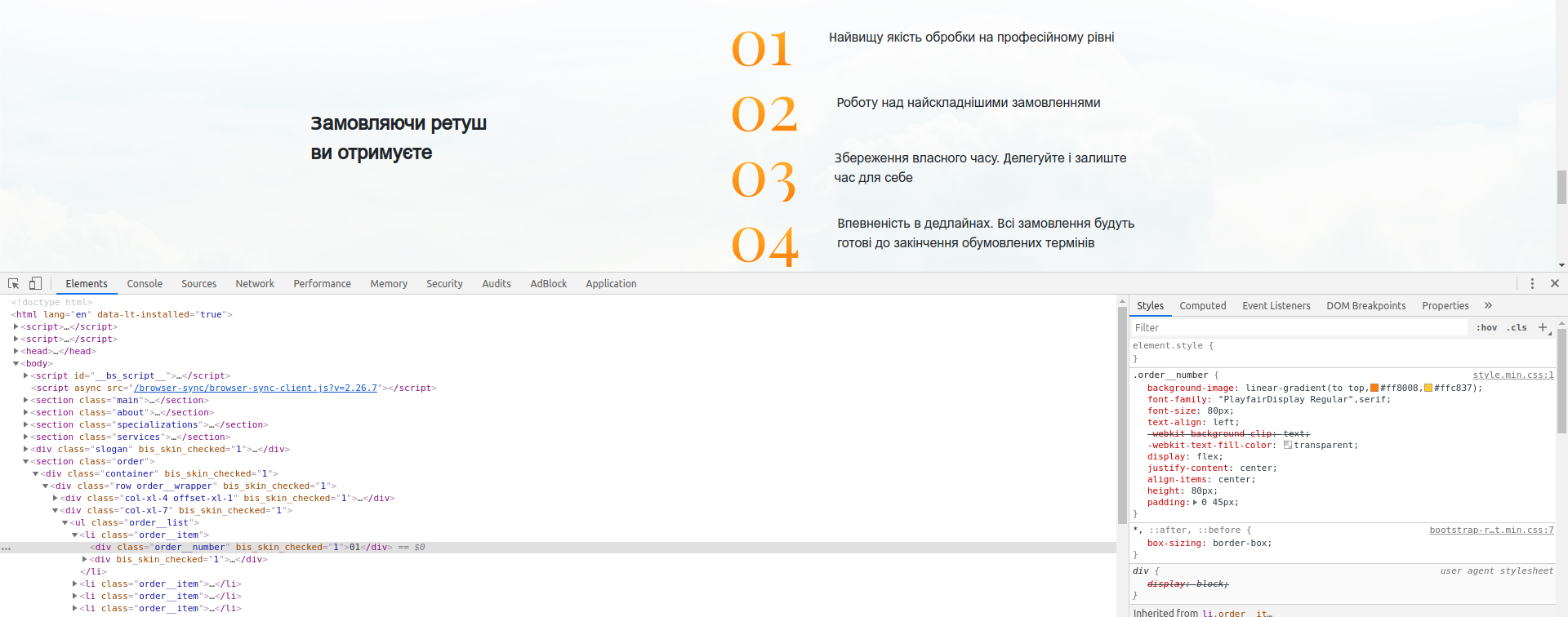
This is a font in which the numbers are below the letters.
You can compensate for this by positioning (and directly by shifting or indenting).
For example: https://jsfiddle.net/n8d1ayhu/
Frames for clarity, the minimum height is the first one that came to mind, correct it for the layout.
Try to make line-height less than font-size, there will still be no numbers in 2 lines
How to set height for text only? Why is the height stretched so much?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question