Answer the question
In order to leave comments, you need to log in
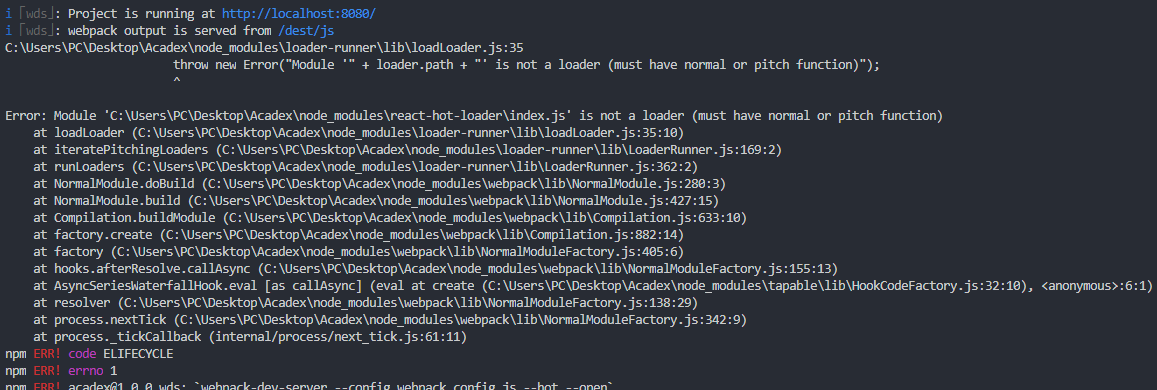
How to set multiple loaders for one use in Webpack4 configuration?
Trying Webpack(4.28.1) for the first time.
There is this webpack.config.js code:
const path = require('path');
module.exports = {
entry: __dirname + '/src/components/App.jsx',
output: {
publicPath: 'dest/js',
path: path.resolve(__dirname, '/dest/js'),
filename: 'bundle.js'
},
devtool: '#sourcemap',
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: [
{
loader: 'react-hot-loader'
},
{
loader: 'babel-loader',
options: {
presets: ['@babel/env', '@babel/react']
}
}
]
}
]
}
}
Answer the question
In order to leave comments, you need to log in
The error says that an invalid loader is being used, try demolishing node_modules and reinstalling it, or installing react-hot-loader with a lower version.
This is how create-react-app does it:
https://github.com/facebook/create-react-app/blob/...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question