Answer the question
In order to leave comments, you need to log in
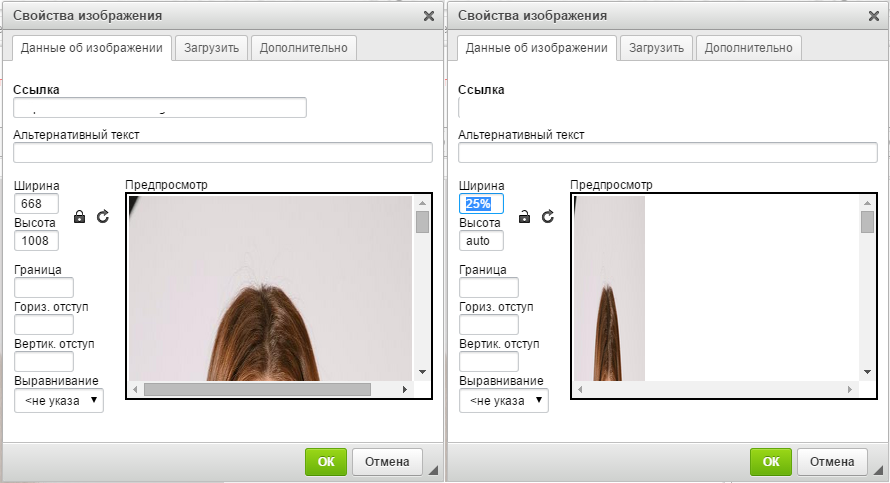
How to set image properties in % in ckeditor and not in px?

Hello, this is the situation when uploading a photo to the server, the image properties appear (to the left of the photo), where the height and width are indicated in pixels, it is necessary that the default properties be - the height is always auto, and the width is 50% (how many I set), but with the user could change these properties.
I have a dynamic site, so if users enter a fixed height, width, then the photo may be either too small on large devices, or too large on small ones. Therefore, the user must immediately set the dimensions in%
Answer the question
In order to leave comments, you need to log in
The tab additionally has css-properties
In general, come up with something in css for typical images and that's it. In the same place, you can additionally specify the class of the picture. I am sure that there will be 4-5 typical classes for pictures at most. Set the desired width with !important so that the entered values are ignored, do not forget about the height
img.myclass{
width:25% !important;
height:auto !important
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question