Answer the question
In order to leave comments, you need to log in
How to set column height?
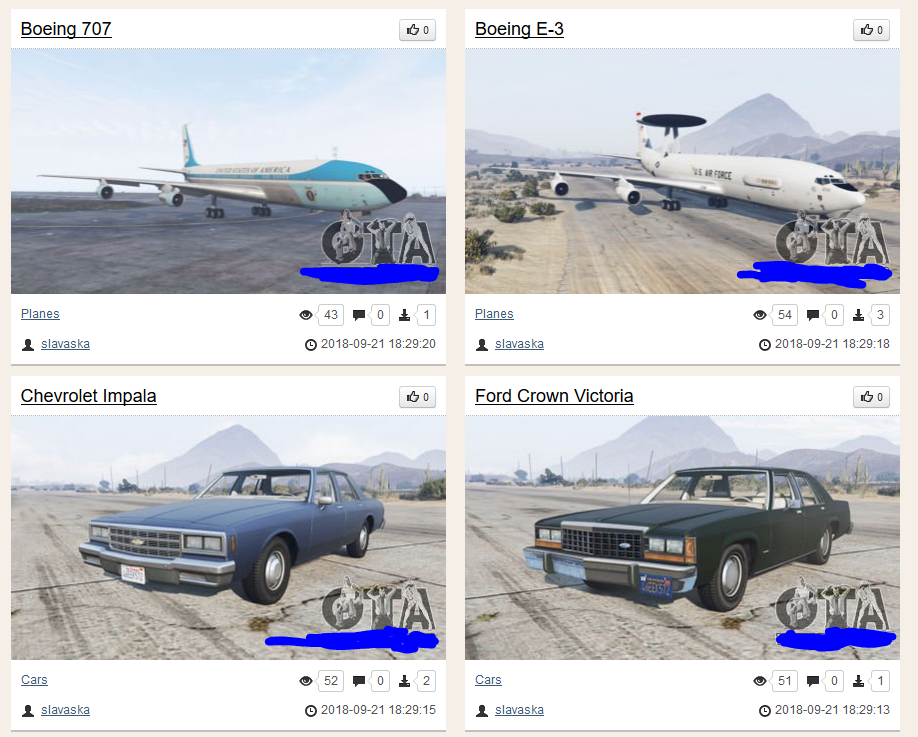
There is two-ring news with a blue border. (there, because of the large picture, the news was changed into one column)
How can I set a fixed height for columns with a blue border if the width is already specified with the flex parameters? Only with height?
After the specified height, how to stick the text: Views-comments to the bottom of the block?
And how to make the image stretched to the width of the block and the height was determined automatically? (if the picture is small, it was in the center of the block)
My code at the moment:
https://codepen.io/anon/pen/MqRGyN
An example of how I want to do it:
Answer the question
In order to leave comments, you need to log in
So https://codepen.io/anon/pen/rZbvEj for the same height.
If you need to limit the height, then also set overflow hidden and attach the More button as an absolute at the bottom.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question