Answer the question
In order to leave comments, you need to log in
How to set a responsive size for banners to display in the mobile version of Opencart?
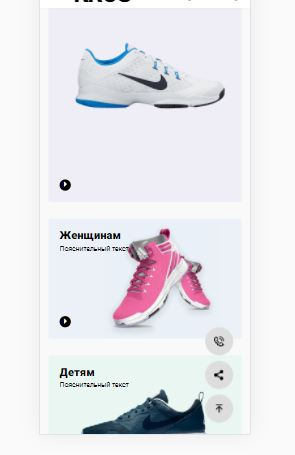
Hello! Please tell me what needs to be written in css, in order for the banners to be displayed in full size, on devices with an extension of 767 px and below - down one after another, as in the screenshot

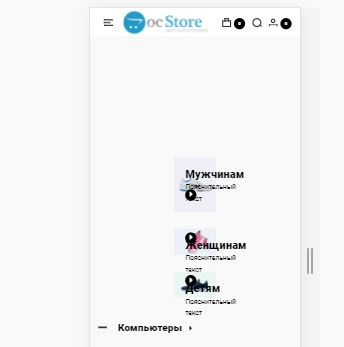
. Now, for some reason, they have become completely miniature and look like this:

Link to the site https://cosmozoo.com.ua
I would be very grateful for any hint or help!
Answer the question
In order to leave comments, you need to log in
The issue was resolved by itself by resetting the modifiers, by accident))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question