Answer the question
In order to leave comments, you need to log in
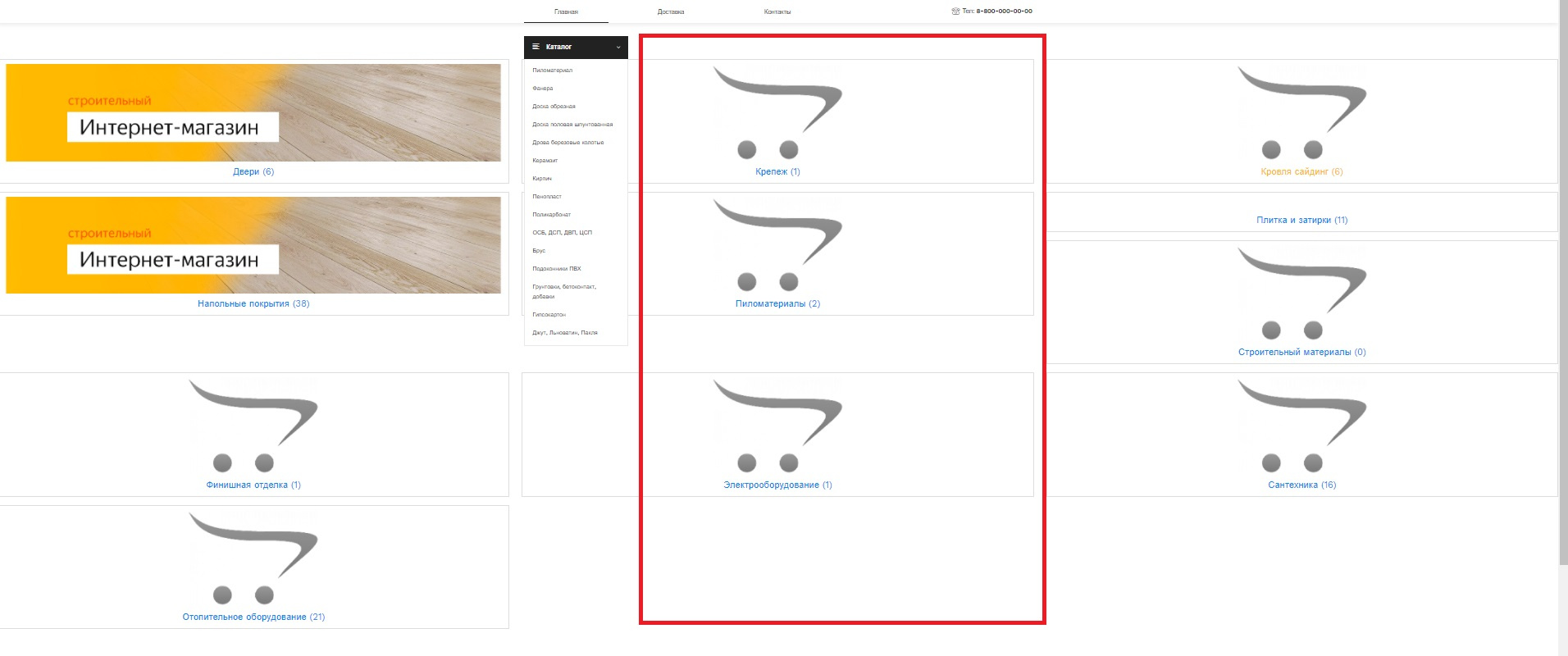
How to set a fixed size for a block so that it does not change when scaling, and move it to the right place?
Hello. I just recently started learning programming and ran into this problem. How can I pin a block in one place so that it does not change position when scaling? At the same time, it must be located in the area indicated by the red frame. Please do not scold me for a banal question, I have been trying to solve the problem with the help of Google for several days, but it does not work out. Thank you for your attention!
.odcatwall {
background: #fff;
overflow: auto;
display: block;
padding: 10px;
text-align: center;
font-size:1.4em;
border:1px solid #ddd;
margin-bottom:20px;
}
.odcatwallhref {
padding-top:10px;
}
}
</style>
<div class="row">
{% for category in categories %}
<div class="product-layout col-lg-4 col-md-3 col-sm-6 col-xs-12">
<a class="odcatwall" href="{{ category.href }}">
<div><img src="{{ category.image }}" /></div>
<div class="odcatwallhref">{{ category.name }}</div>
</a>
</div>
{% endfor %}
</div>Answer the question
In order to leave comments, you need to log in
1. Layout and programming are different things.
2. Always put any code in the sandbox and give a link
3. position fixed css??
4. "did not change the location when scaling" - when zooming? when stretching the browser? Explain
First, set a clear width and height in pixels.
Secondly, fix in place using position - if you need to fix relative to the window, then fixed, if you need to fix it relative to another block, then absolute.
The rest of the specifics - specifically in the layout, in the inspector, in styles.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question