Answer the question
In order to leave comments, you need to log in
How to set a different background color for even and odd posts in Wordpress when displaying posts from a category?
Good afternoon!
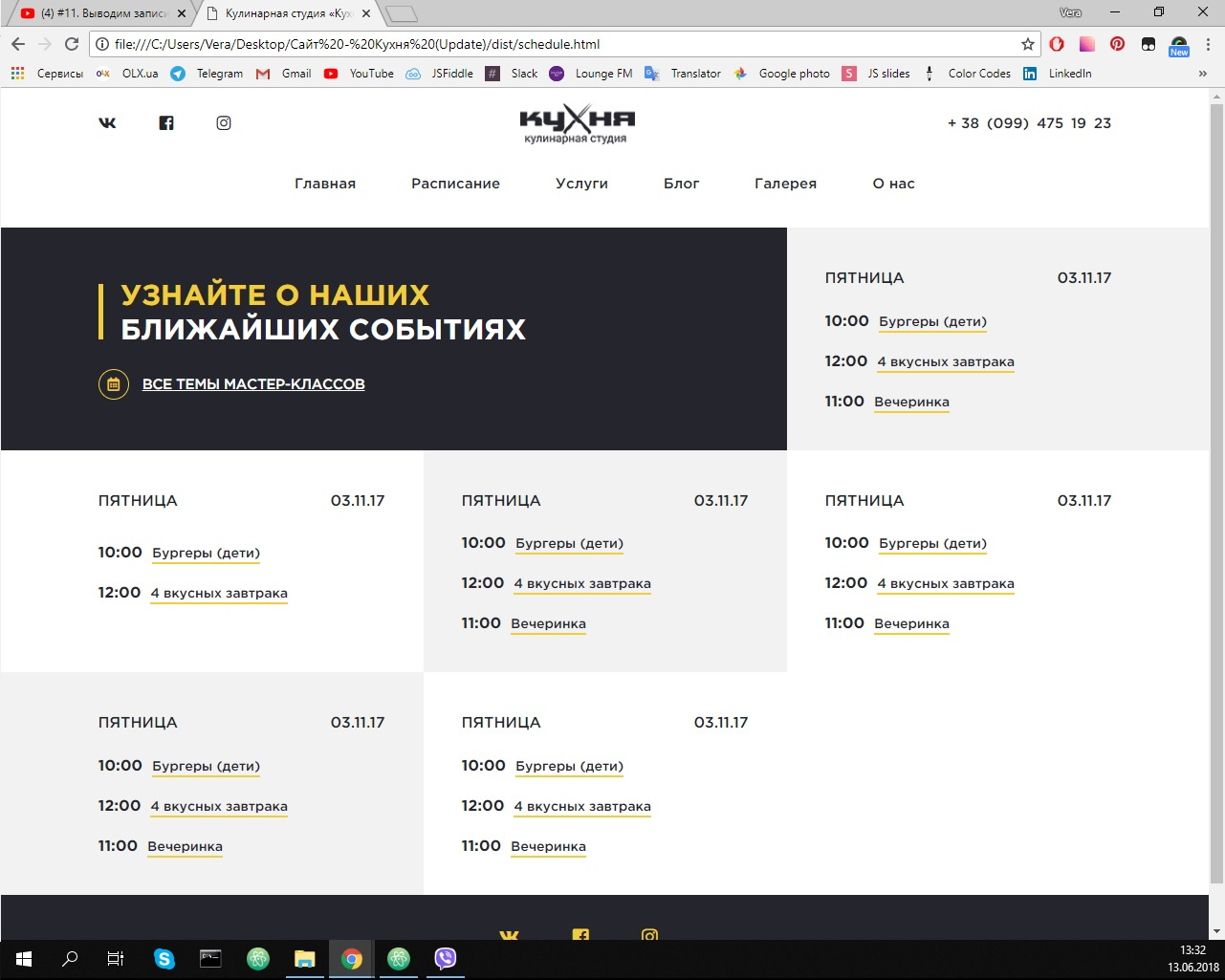
I am now transferring the layout to Wordpress and I have a page like this: 
How to make the background alternate between the posts when they are displayed (the first post is gray, the second is white, the third is gray, etc. .... ..)?
Now the background of the post is added using the "bg-gray" or "bg-white" class in the layout. Maybe somehow you can write in php that even posts add the class bg-white, and odd - bg-gray (I don't know php)? Or is it easier not to solve this issue with the help of a class? Or is it generally better to write a script for this page on JS / JQuery?
Here is the code that is currently displaying the posts:
<?php
$args = array(
'numberposts' => 0,
'category_name' => schedule,
'orderby' => 'title',
'order' => 'ASC',
'include' => array(),
'exclude' => array(),
'meta_key' => '',
'meta_value' =>'',
'post_type' => 'post',
'suppress_filters' => true,
);
$posts = get_posts( $args );
foreach($posts as $post){ setup_postdata($post);
?>
<div class="col-md-4 col-sm-6">
<div class="content-wrapper bg-gray schedule-card">
<div class="day"><span><?php the_field('week_day') ?></span><span><?php the_title() ?></span></div>
<a class="event" href="<?php the_field('mc_descr_link_1') ?>"><span class="event-time"><?php the_field('time-mc-1') ?></span><span class="event-name"><?php the_field('mc-1') ?></span></a>
<a class="event" href="<?php the_field('mc_descr_link_2') ?>"><span class="event-time"><?php the_field('time-mc-2') ?></span><span class="event-name"><?php the_field('mc-2') ?></span></a>
<a class="event" href="<?php the_field('mc_descr_link_3') ?>"><span class="event-time"><?php the_field('time-mc-3') ?></span><span class="event-name"><?php the_field('mc-3') ?></span></a>
</div>
</div>
<?php
}
wp_reset_postdata(); // сброс
?>Answer the question
In order to leave comments, you need to log in
In CSS, look at the ":nth-child" property, it will allow every 3 ,2 and at least 100500 elements to use the styles you specify
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question