Answer the question
In order to leave comments, you need to log in
How to send multiple queries to MySql database in one get request?
A beginner in Node, as a skill development, I decided to write an analogue of a news site.
With headings, filtering by headings, rating, date, etc.
I use a bunch of NodeJs + Express + EJS + MySQL
How to combine several queries to the database in one get request.
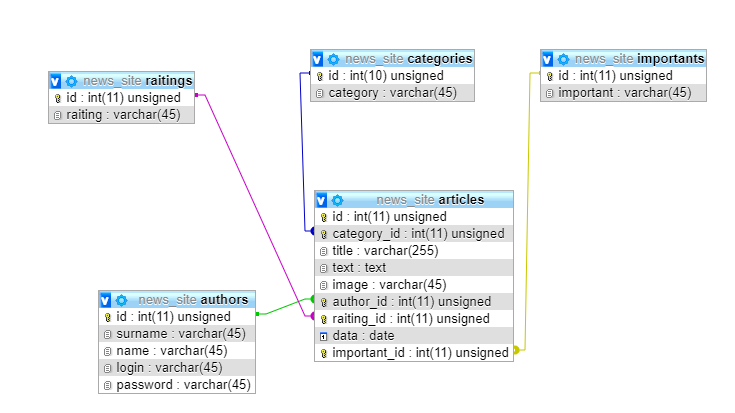
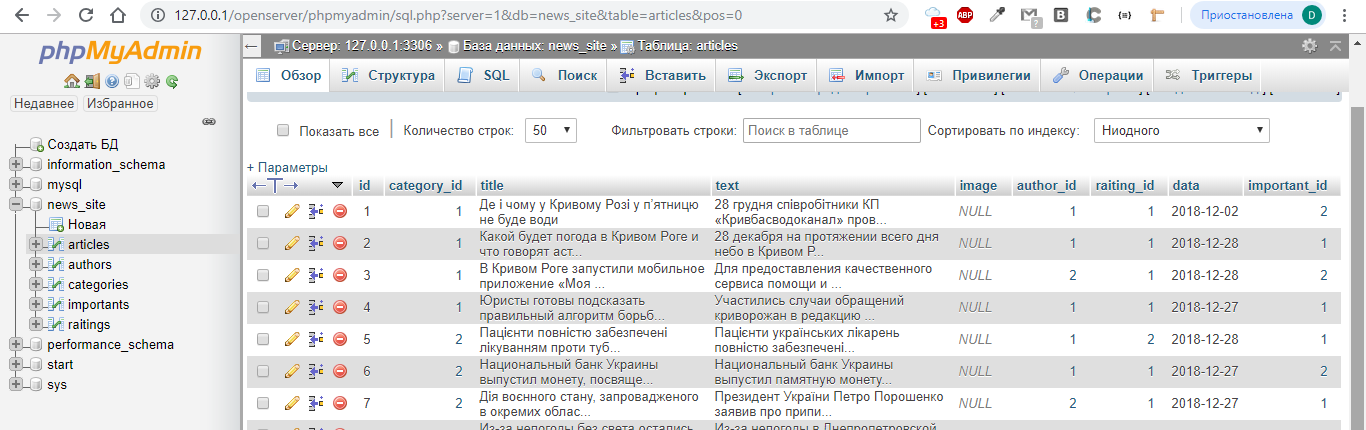
In my case, I want to simultaneously output from the database a separate list of categories, from the "Categories" table and a list of all news from the Articles table on the main page of the site.
I successfully displayed the list of categories, but I don’t know what to do with the second request.
app.get('/', function(req,res) {
connection.query('SELECT id, category FROM categories', function (err, rows) {
if (err) throw err;
res.render('index', {menu: rows});
});
});app.get('/news', function(req,res){
connection.query('SELECT title, id FROM articles', function (err, rows) {
if (err) throw err;
res.render('news', {art: rows});
});
});SELECT articles.category_id,
articles.title,
articles.text,
articles.image,
articles.author_id,
articles.raiting_id,
articles.data,
categories.category,
authors.name,
authors.surname,
raitings.raiting
FROM (((`articles`
INNER JOIN categories
ON
articles.category_id = categories.id)
INNER JOIN authors
ON
articles.author_id = authors.id)
INNER JOIN raitings
ON
articles.raiting_id = raitings.id)
WHERE
articles.id = '2';

Answer the question
In order to leave comments, you need to log in
thank you all) https://github.com/MatiBot/MBCircularProgressBar
https://google.com/search?q=ios+circular+progress+bar
on the first link https://github.com/matibot/MBCircularProgressBar
add/change the text inside I think it won't be a big problem
You can make the following request from the result of the previous one:
app.get('/', function(req,res) {
connection.query('SELECT ...', function (err, rows1) {
if (err) throw err;
connection.query('SELECT ...', function (err, rows2) {
if (err) throw err;
res.render('index', {menu: rows1, articles: rows2});
});
});
});It is better not to try to shove everything into one request, but to think about data caching. Those. the list of categories is unlikely to change in a day, you can get it once and keep it for yourself. With articles, you can take an hour interval. Then both requests will be executed at the same time very rarely, and the speed of the site will be higher.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question