Answer the question
In order to leave comments, you need to log in
How to send a file through a React application and process it correctly in an API written in laravel?
Good afternoon.
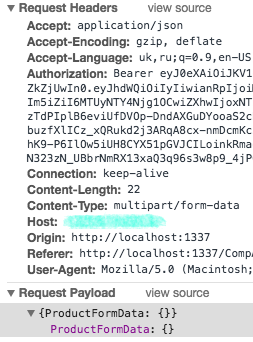
Actually the question is already described in the title. Faced with the problem that we can not transfer the file from react to our API. We catch either a 422 error, or a 401 ...
In the react component, we collect data from the form - we pass it to the action and there we collect it as a FormData object.
let ProductFormData = new FormData();
for( let item in data){
ProductFormData.set( item, data[item]);
}
axios.post(
`${baseUrl}/api/products`,
{
ProductFormData
},
{
headers: {
'Accept': 'application/json',
'Content-type': 'multipart/form-data',
'Authorization': `Bearer ${token}`,
},
contentType:false,
cache: false,
processData:false,
}
)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question