Answer the question
In order to leave comments, you need to log in
How to semantically correctly lay out a block with an address?
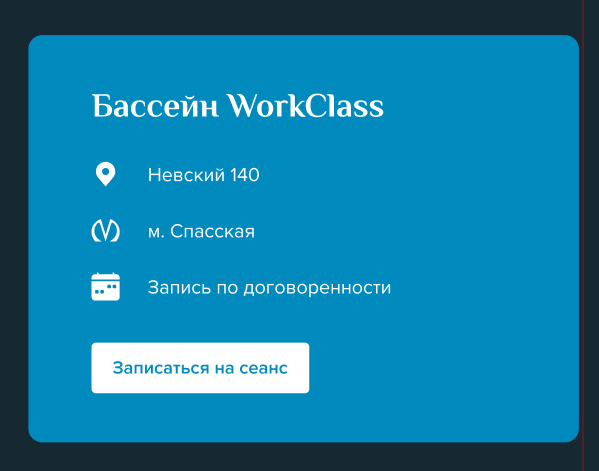
My implementation of this block is below.
But at the beginning of my amazing front-end career, I would like to immediately get rid of divatosis.
More experienced guys, could you tell me if I put the tags correctly? Might be worth using the address tag
<div class="location-block location-block-two">
<h3 class="location-block__title">Бассейн WorkClass</h3>
<div class="location-block__info location-info">
<p class="location-info__address">Невский 140</p>
<p class="location-info__metro">м. Спасская</p>
<p class="location-info__time">Запись по договоренности</p>
</div>
<button type="submit" class="button button_white">Записаться на сеанс</button>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question