Answer the question
In order to leave comments, you need to log in
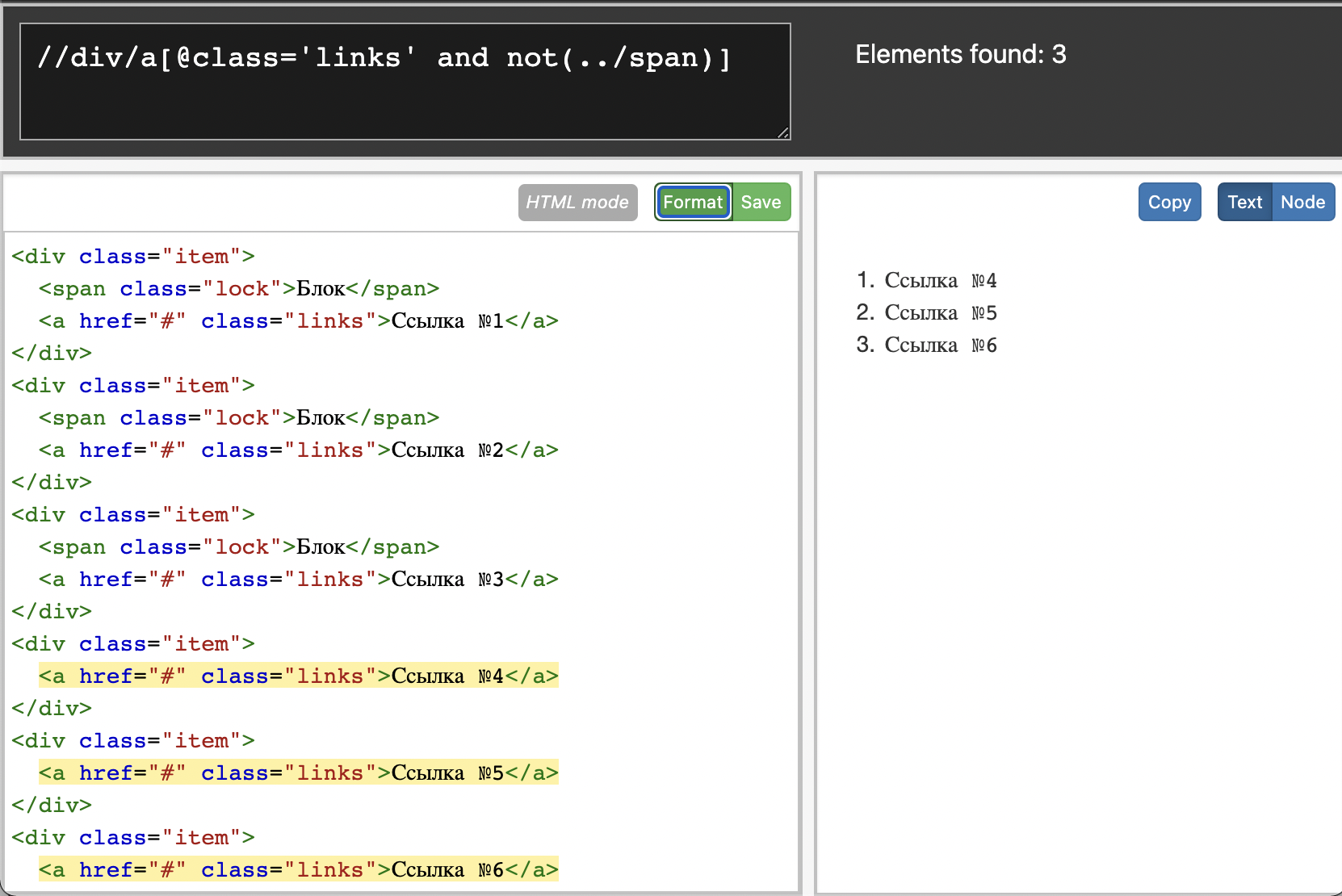
How to select the desired element in blocks through XPATH?
HTML
<div class="item">
<span class="lock">Блок</span>
<a href="#" class="links">Ссылка №1</a>
</div>
<div class="item">
<span class="lock">Блок</span>
<a href="#" class="links">Ссылка №2</a>
</div>
<div class="item">
<span class="lock">Блок</span>
<a href="#" class="links">Ссылка №3</a>
</div>
<div class="item">
<a href="#" class="links">Ссылка №4</a>
</div>
<div class="item">
<a href="#" class="links">Ссылка №5</a>
</div>
<div class="item">
<a href="#" class="links">Ссылка №6</a>
</div>
и тд.Answer the question
In order to leave comments, you need to log in
xpather.com/pTE4NahP

//div/a[@class='links' and not(../span)]
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question