Answer the question
In order to leave comments, you need to log in
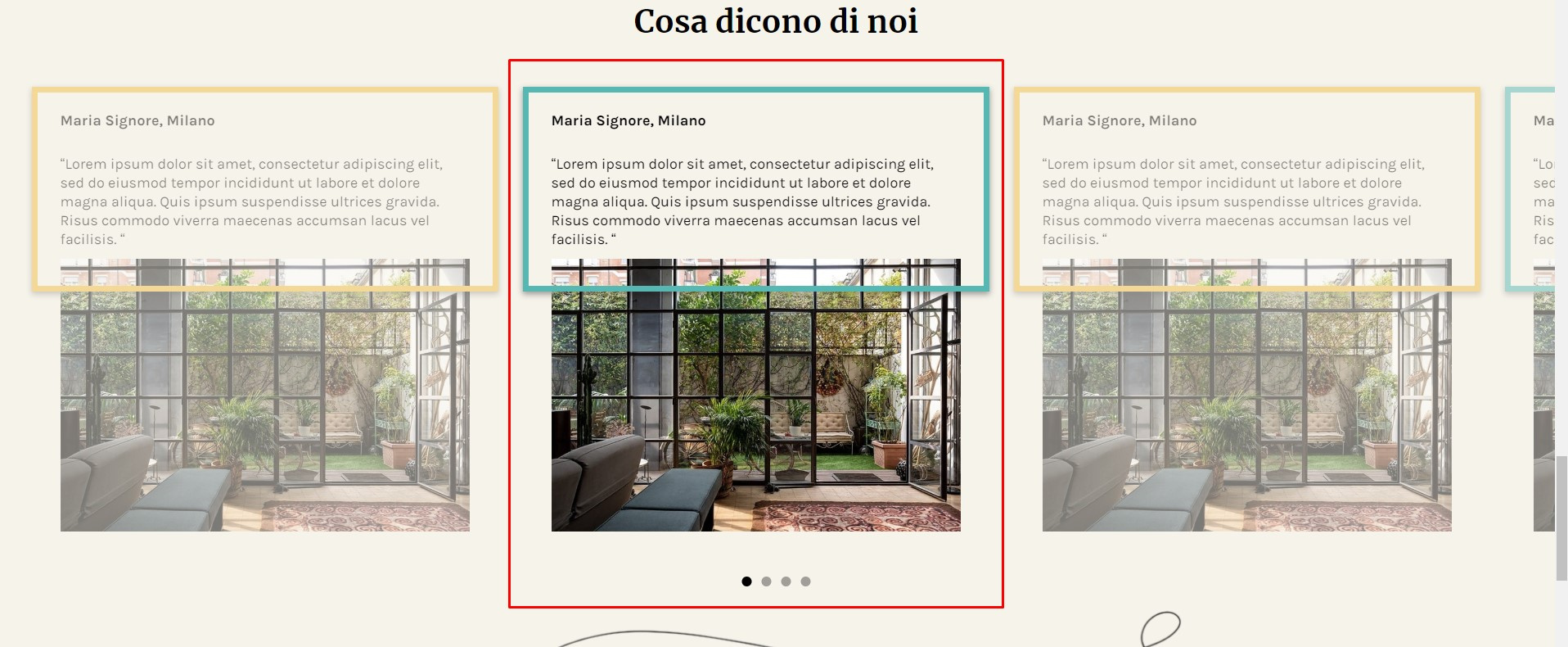
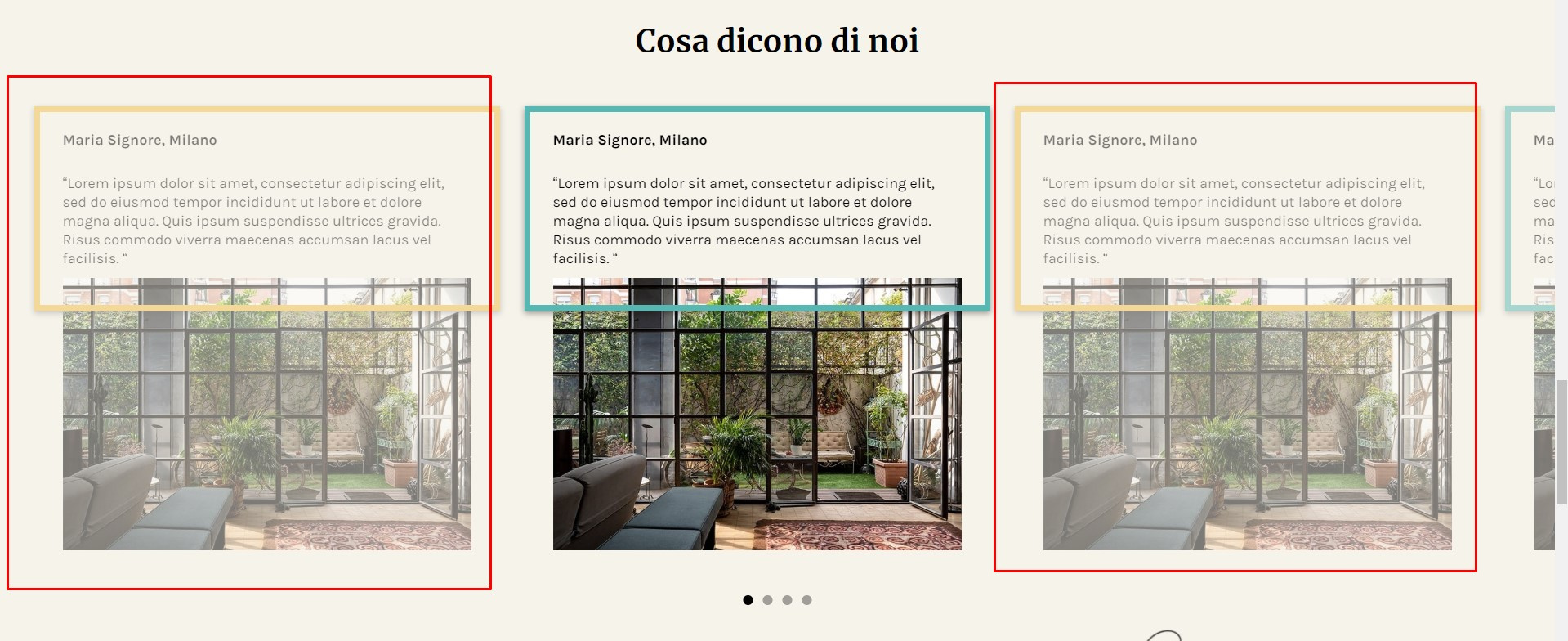
How to scroll SlickSlider to the clicked slide?
There is a regular slick slider on the site.
The slick wrapper was removed, the date slider had no borders.
 ntscr.com/onrsth" alt="image"/>
ntscr.com/onrsth" alt="image"/>
How to scroll to it when clicking on the previous slide or next from the current one?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question