Answer the question
In order to leave comments, you need to log in
How to scatter certain elements in columns on css grid?
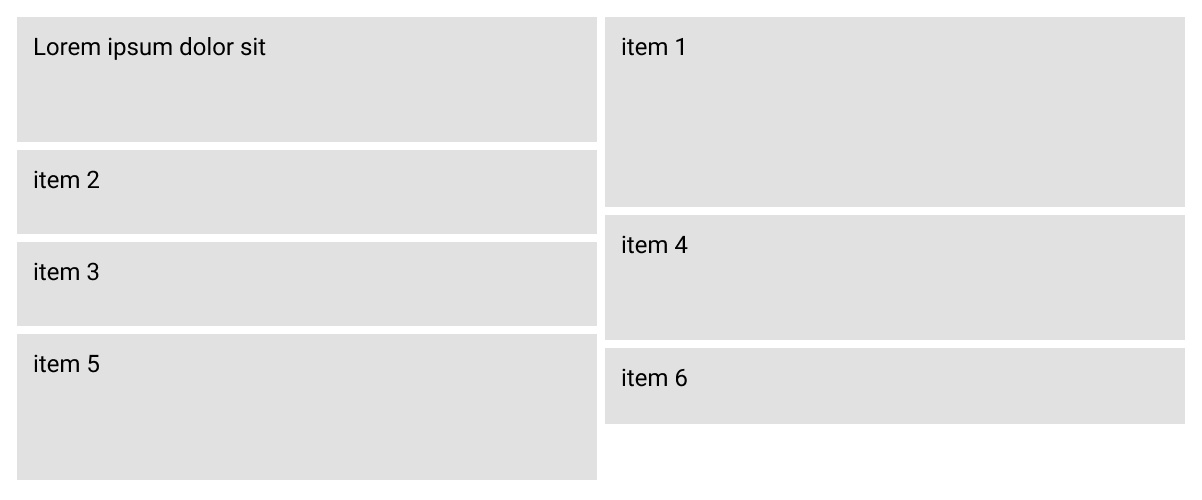
Please tell me how to make something like in the picture. The bottom line is that I need rows to have a dynamic height i.e. behave like a list.
<div class="gird">
<div class="item item--1">item 1</div>
<div class="item item--2">item 2</div>
<div class="item item--3">item 3</div>
<div class="item item--4">item 4</div>
<div class="item item--5">item 5</div>
<div class="item item--6">item 6</div>
<div class="description">Lorem ipsum dolor sit</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question